您想在 WordPress 的博客文章和登录页面中添加二维码吗?
二维码于 2010 年首次出现。从那时起,今天有数百万人出于不同目的扫描它们。您可以将二维码添加到您的网站,并允许用户下载文件、与您联系、在 Google 地图中打开您的商店位置、获取优惠券等等。
在本文中,我们将向您展示如何在 WordPress 中生成和添加二维码。

什么是 QR 码以及为什么要使用它们?
QR 码或快速响应码是一种条形码。自从条形码扫描仪应用程序出现在手机上以来,许多网站和在线商店都使用了二维码。
QR 码是在方形容器中具有白色背景和黑色方块和圆点的图像。它是普通条码的增强版,但可以容纳近 350 倍的信息。
您可以通过多种方式为您的WordPress 网站使用二维码。让你有一个网上商店。通过扫描二维码,您的客户可以获得独家折扣并显示特别优惠。您还可以帮助人们通过二维码在 Google 地图中找到您的实体店位置。
如果您提供视频、电子书、PDF 或播客等数字下载,那么用户只需扫描 QR 码并将内容下载到他们的智能手机上。同样,您也可以使用二维码来增加应用下载量,并根据用户的设备将用户引导至应用商店。
也就是说,让我们看看如何为您的 WordPress 网站创建二维码。
在 WordPress 中生成和添加二维码
在 WordPress 中生成和添加二维码的最简单方法是使用 WordPress 插件,例如Shortcodes Ultimate。
这是一个WordPress 插件,可让您通过简码创建按钮、框、滑块、轮播、二维码等。有超过 50 种简码可供选择,它们适用于任何 WordPress 主题。
还有一个Shortcodes Ultimate Pro 版本,它提供高级插件并解锁更多可以在您的网站上使用的短代码。但是,对于本教程,我们将使用免费插件,因为它包含 QR 码功能。
首先,您需要安装并激活 Shortcodes Ultimate 插件。有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
激活后,您的 WordPress 管理菜单中将出现一个新的“短代码”选项,您将被重定向到 Shortcode Ultimate 欢迎屏幕。

接下来,您可以编辑网站上的任何博客文章或页面以添加 QR 码。
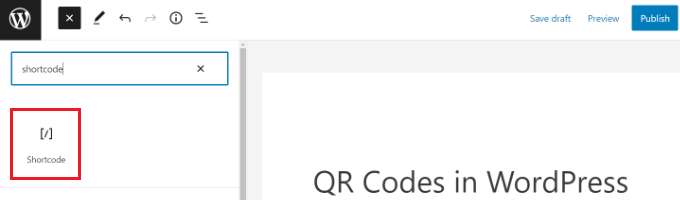
进入 WordPress 内容编辑器后,继续在内容的任何位置添加“短代码”块。

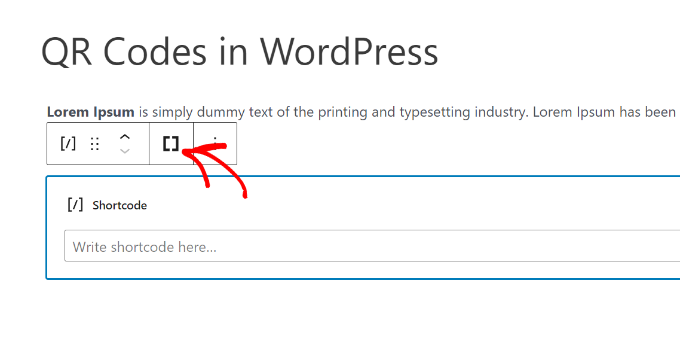
添加简码块后,您将看到“插入简码”选项。
只需单击双括号图标即可打开简码选择器工具。

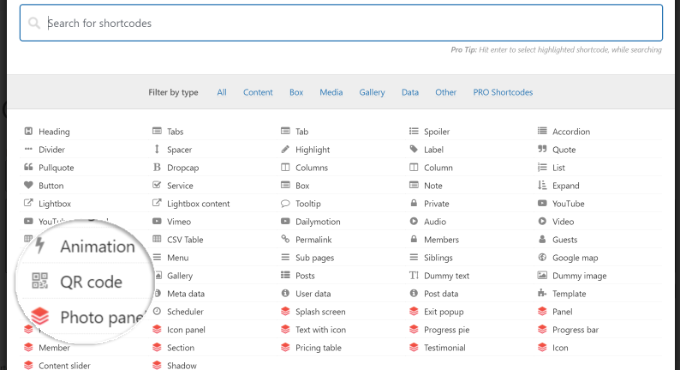
该插件现在将打开您可以用于您的网站的简码列表。
接下来,您可以搜索或导航到“二维码”短代码选项并单击它。

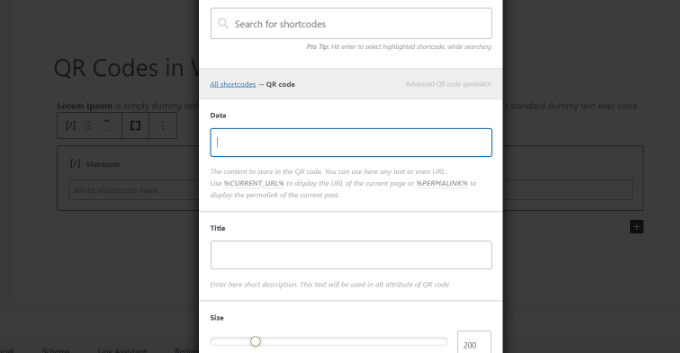
单击 QR 码短代码选项后,该插件将显示更多选项以输入有关您的 QR 码的详细信息。
在“数据”字段下,您可以输入文本、URL、折扣代码、联系我们表单页面以及您希望 QR 代码存储的任何其他信息。
除此之外,还有一个选项可以输入 QR 码的标题,它充当替代文本。您甚至可以调整二维码的大小。

如果向下滚动,您会看到更多自定义 QR 码的选项。
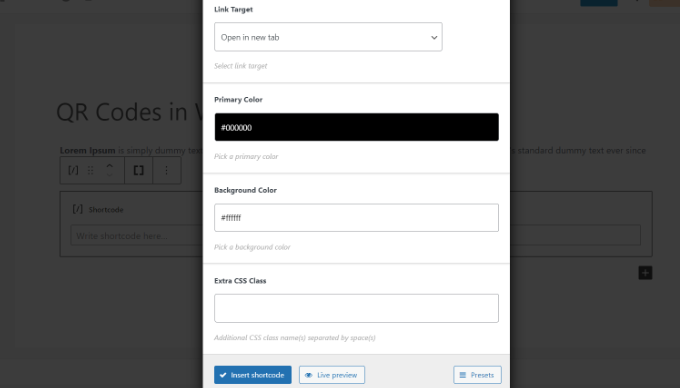
您可以更改其对齐方式或边距,输入链接并使其可供网站用户点击,等等。
除此之外,还有一个选项可以更改二维码的原色和背景色。默认情况下,它们将是黑白的,但您可以将其更改为您想要的任何颜色。

完成设置后,您可以实时预览 QR 码的外观。接下来,继续并单击“插入短代码”按钮。
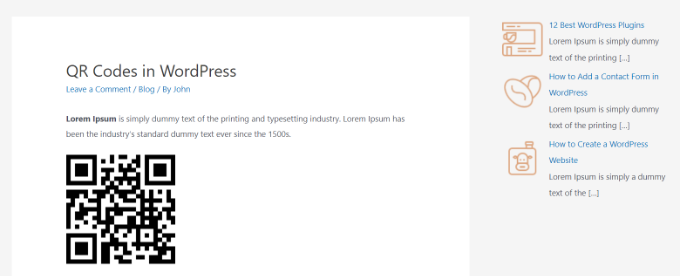
之后,发布您的博客文章或登录页面并访问您的 WordPress 网站以查看二维码的运行情况。

您还可以将 QR 码添加到网站上的小部件区域,例如侧边栏。
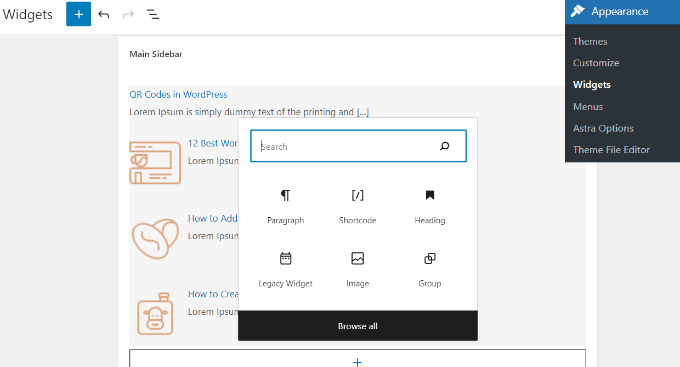
首先,您需要从 WordPress 仪表板转到外观 » 小部件页面。
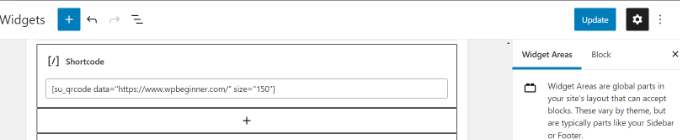
之后,将“短代码”小部件块添加到您网站的小部件区域。它可能是您的主要侧边栏、页眉或页脚。

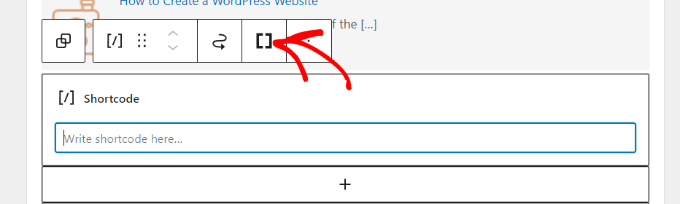
接下来,您可以单击“插入短代码”选项(双括号图标),就像您之前在WordPress 博客文章或页面中添加二维码时所做的那样。
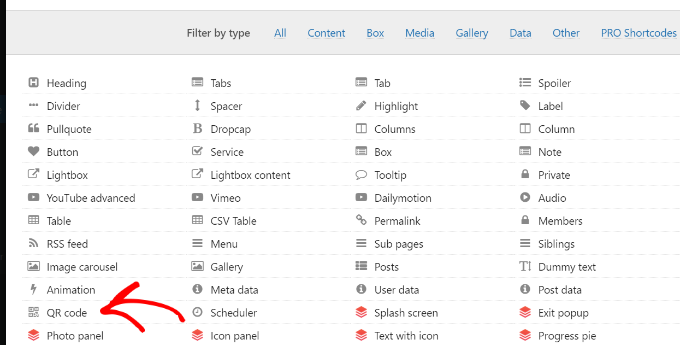
这将打开您可以用于您的网站的不同短代码,包括二维码。

您将看到插件提供的简码列表。
继续并选择“二维码”短代码。

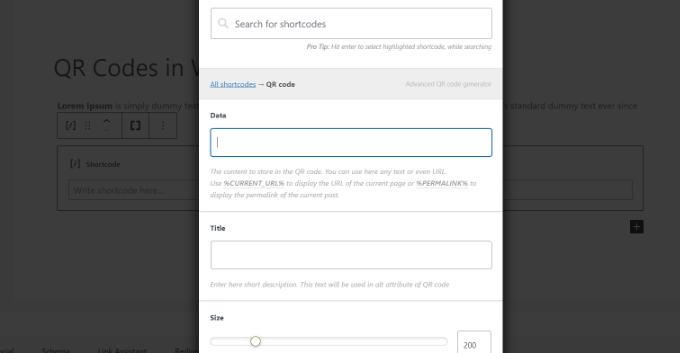
单击 QR 码简码后,您将找到用于自定义 QR 码并添加其应存储的数据的选项。
您还可以更改其大小、调整边距、对齐方式、颜色等。

对 QR 码的设置感到满意后,只需将短代码插入小部件块即可。
之后,继续并单击“更新”按钮。

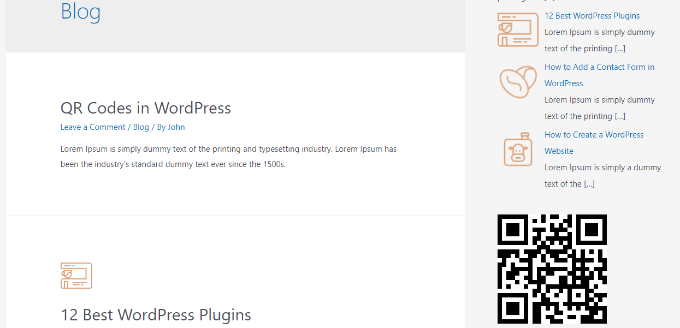
您现在可以访问您的网站并在侧边栏中查看二维码。

我们希望本文能帮助您了解如何在 WordPress 中生成和添加二维码。您可能还想查看我们关于如何选择网站构建器和最佳 WooCommerce 插件的指南。