您是否希望在 WordPress 侧边栏中添加社交媒体图标?
在您的网站上显示社交媒体图标有助于您增加社交媒体关注者,因为它鼓励您的访问者在不同的社交媒体网络上关注您。
在本文中,我们将向您展示如何在 WordPress 侧边栏中添加社交媒体图标。

为什么要在 WordPress 侧边栏中添加社交媒体图标?
显示社交媒体图标将使您的访问者有机会在各种社交渠道上关注您,并且是增加社交媒体关注的一种简单有效的方式。
许多流行的WordPress 博客和网站在其侧边栏、页眉或页脚区域显示社交媒体图标。
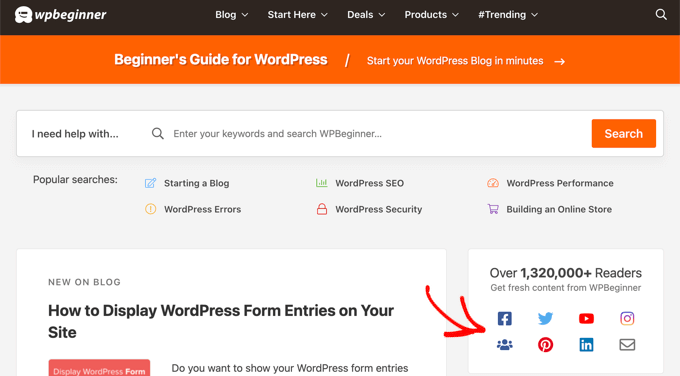
在这里,您可以看到 WPBeginner 网站侧边栏中显示的社交媒体图标。

重要的是要记住,社交媒体关注图标与在 WordPress 帖子中添加社交分享按钮不同。如果您想添加分享按钮,请参阅我们的初学者指南,了解如何在 WordPress 中添加社交分享按钮。
话虽如此,让我们来看看如何在 WordPress 侧边栏中添加社交媒体关注图标。
如何在 WordPress 侧边栏中添加社交媒体图标
您需要做的第一件事是安装并激活Simple Social Icons插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
Simple Social Icons 插件由Genesis 主题框架的创建者StudioPress开发,现在它是最受欢迎的托管 WordPress 托管公司WP Engine的一部分。该插件的底层代码用于一些最畅销的主题。
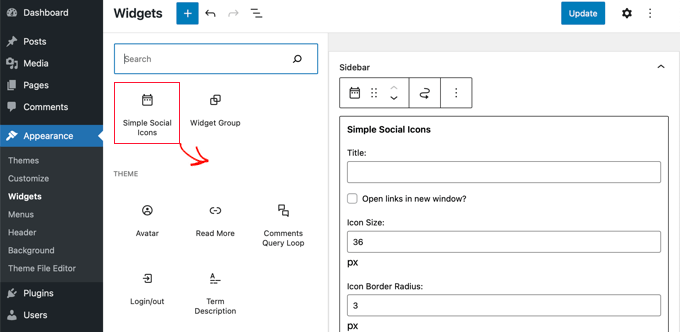
激活插件后,您需要导航到Appearance » Widgets。接下来,单击蓝色的“+ Toggle block inserter”按钮并向下滚动到“Simple Social Icons”小部件并将其拖到侧边栏上。

现在您可以开始配置您的社交媒体图标的外观。您应该首先为小部件添加标题。之后,我们建议您选中该框以在新选项卡或窗口中打开链接。这将使您的访问者留在您的网站上。
我们建议您使用颜色来尝试不同的背景和悬停组合以匹配您网站的配色方案。您还可以通过将边框半径设置为 0 并增加图标大小来使图标变平。
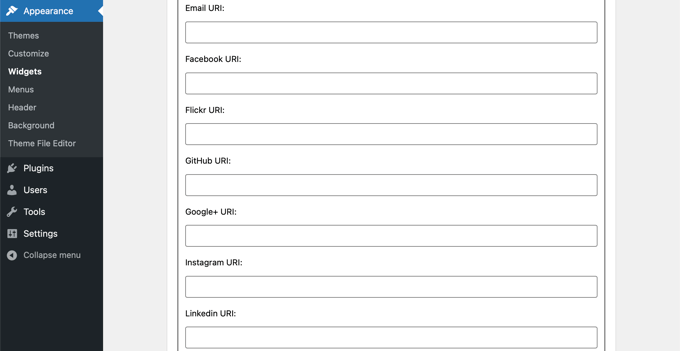
现在您可以输入社交媒体资料的 URL。该插件支持 Facebook、Twitter、YouTube、Linkedin、Pinterest、Instagram 和其他一些流行的社交媒体网站。您还可以为您的 RSS 提要和电子邮件通讯添加图标。

这个插件唯一的缺点是它不允许你重新排列图标的顺序。
完成后,请确保单击页面顶部的“更新”按钮。
现在您可以访问您的网站以查看您的社交图标。

我们希望本教程能帮助您了解如何在 WordPress 侧边栏中添加社交媒体图标。您可能还想了解如何在 WordPress 中创建联系表格,或者查看我们的最佳 Facebook 插件列表来发展您的博客。