最近我们的一位读者询问是否有办法在 WordPress 帖子中添加多个帖子缩略图或特色图片。默认情况下,大多数 WordPress 主题都内置了对特色图像的支持,这使得添加帖子缩略图变得非常简单。但是,在处理自定义项目时,您可能需要在帖子中添加第二张特色图片。在本文中,我们将向您展示如何在 WordPress 中添加多个帖子缩略图/特色图片。
您需要做的第一件事是安装并激活Multiple Post Thumbnails插件。激活插件后,您需要在主题的 functions.php 文件中添加以下代码。只要您操作正确,您就可以将其添加到文件中的任何位置。阅读我们关于如何从网络粘贴片段的指南。
if (class_exists(‘MultiPostThumbnails’)) { new MultiPostThumbnails(array(‘label’ => ‘Secondary Image’,’id’ => ‘secondary-image’,’post_type’ => ‘post’ ) ); }
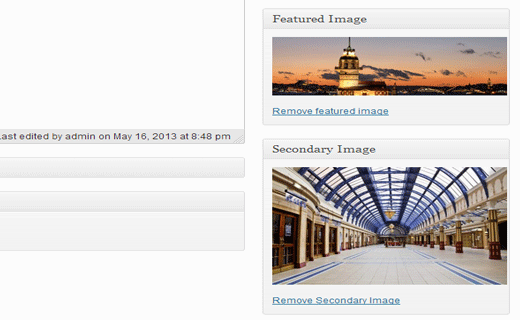
添加后,您现在可以在帖子中添加次要特色图片。您所要做的就是编辑现有帖子或创建新帖子。您应该在 WordPress 帖子编辑区域的特色图像框之后看到一个次要的特色图像元框。

即使您可以在 WordPress 管理员中添加次要特色图片,它也不会在您配置主题之前显示在您的网站上。您需要做的就是在您想要显示它的帖子循环中添加以下代码。这可能在您的 single.php(用于单个帖子)、archive.php(仅用于存档页面)等中。
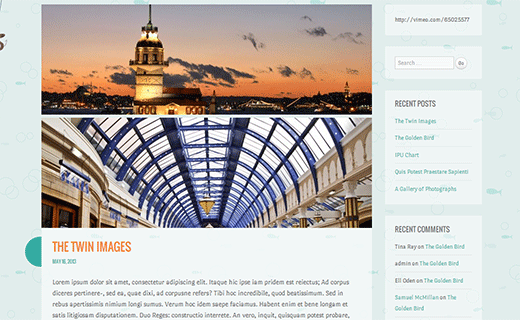
一旦你这样做了,你就完成了。您的主题现在已准备好显示多个特色图像。这是我们测试时的样子:

您可以重复此过程以根据需要添加尽可能多的特色图像。您还可以将支持扩展到其他自定义帖子类型,而不仅仅是帖子。
添加新的缩略图大小
如果由于某种原因您需要更改次要特色图像的缩略图大小,那么您可以通过在 WordPress 中创建额外的图像大小来实现。不要忘记重新生成缩略图或新的图像尺寸。在此之后,您可以在多个帖子缩略图代码中调用新的图像大小。例如,如果您使用名称创建了一个新的图像大小,secondary-featured-thumbnail您将在模板中添加以下代码:
我们希望本文能帮助您将多个特色图片添加到您的 WordPress 主题中。您可以为此插件想到哪些用例?您什么时候可以看到自己在 WordPress 中添加多个帖子缩略图?通过在下面发表评论让我们知道。