您想在 WordPress 中添加指向小部件标题的链接吗?
通过将小部件标题转换为链接,您可以帮助访问者浏览您的网站并找到相关内容。这有助于改善用户体验并增加网页浏览量。
在本文中,我们将分享如何在 WordPress 中添加指向小部件标题的链接。

为什么要在 WordPress 中添加指向小部件标题的链接?
小部件是您可以添加到WordPress 侧边栏、页脚和其他小部件就绪区域的内容块。
小部件是一种向您的网站添加图片库、日历、热门帖子、随机引用和其他动态内容的简单方法。
您甚至可以创建自己的完全自定义小部件。有关更多详细信息,请参阅我们关于如何创建自定义 WordPress 小部件的指南。
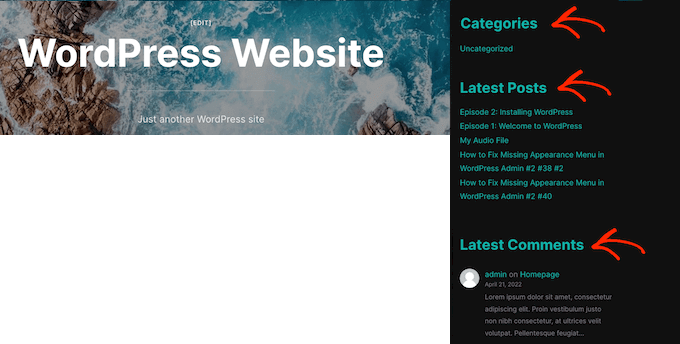
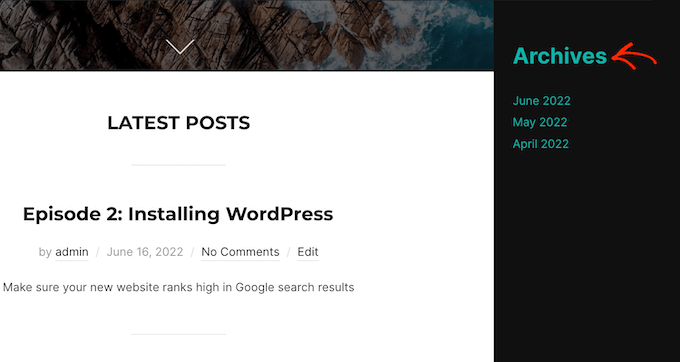
根据您的 WordPress 主题,其中一些小部件可能带有内置标题。这些标题提供了有关小部件向访问者显示的信息的有用上下文。例如,诸如“最近评论”之类的标题清楚地表明这些是最新评论。
有时您可能希望将这些小部件标题转换为链接。这可以使访问者更容易找到相关内容。例如,如果您有一个显示您最近的帖子的小部件,那么将“最近的帖子”标题链接到您的WordPress 博客可能是有意义的。

在本指南中,我们将介绍在 WordPress 中添加小部件标题链接的三种不同方法。如果您更喜欢直接跳到特定方法,那么您可以使用下面的链接。
方法 1. 使用基于块的编辑器在 WordPress 中添加指向小部件标题的链接
方法 2. 使用全站点编辑在 WordPress 中添加指向小部件标题的链接
方法 3. 使用经典小部件在 WordPress 中添加小部件标题的链接
方法 1. 如何使用基于块的编辑器在 WordPress 中添加指向小部件标题的链接
每个WordPress 主题都以不同的方式处理小部件。默认情况下,某些主题不显示任何小部件标题,而其他主题将仅显示特定小部件的标题。
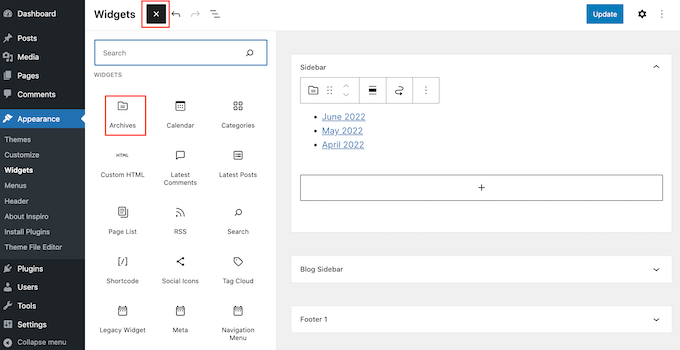
如果小部件已经有标题,那么您可以使用基于块的编辑器将其转换为链接。为此,只需转到外观»小部件。

要将新小部件添加到您的网站,请单击 + 按钮。
在此菜单中,找到要添加到WordPress 网站的小部件。
然后,您可以将其拖放到任何小部件就绪区域,例如主侧边栏、页眉或页脚栏。

完成后,只需单击并拖动以突出显示小部件的标题。WordPress 现在将显示一排浮动图标,您可以使用它们来编辑标题。
下一步是单击“链接”按钮。

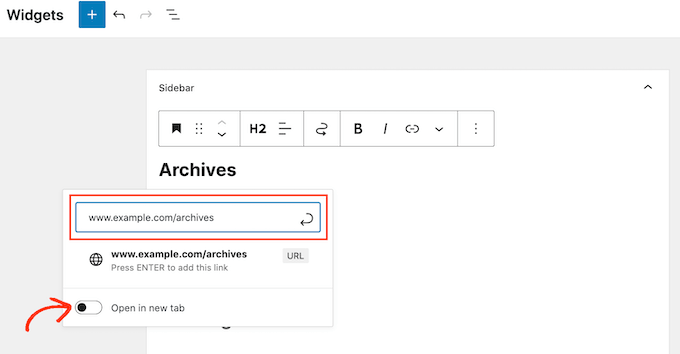
现在,输入您要使用的链接,或者将 URL 复制/粘贴到弹出窗口中。
默认情况下,WordPress 将在同一选项卡中打开链接。如果您喜欢在新标签中打开链接,只需单击以激活“在新标签中打开”滑块。

现在您已准备好按键盘上的“Enter”键,这将保存链接。
要添加指向其他小部件标题的链接,只需遵循上述相同的过程。
如果您对小部件的外观感到满意,请继续并单击“更新”按钮。您现在可以访问您的网站以实时查看所有小部件标题和链接。

您是否在外观 » 小部件菜单中添加了小部件,但看不到任何可以输入标题的地方?
不要恐慌。不是每个主题都支持小部件标题,也不是每个小部件都有内置标题。幸运的是,您可以使用标题块为任何 WordPress 小部件添加标题。
要使用此技巧,只需转到外观»小部件编辑器(如果您还没有的话)。然后,单击 + 按钮。
您现在可以使用拖放将小部件添加到您的主题中。
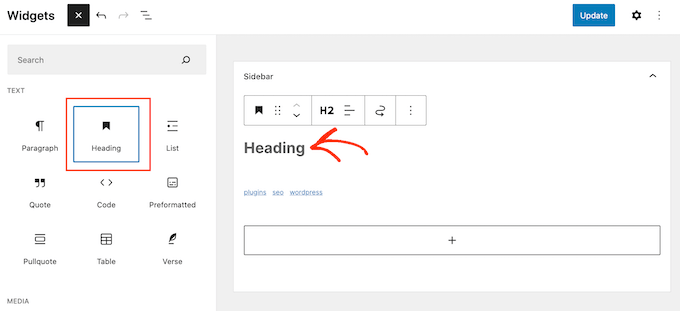
完成后,在左侧菜单中找到“标题”块。您现在可以使用拖放在您的小部件上方添加此块。

标题块到位后,只需输入要用于小部件标题的文本。
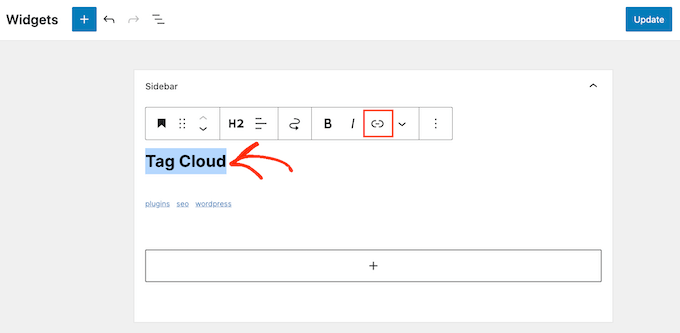
之后,我们将突出显示小部件标题文本并单击“链接”按钮。

您现在可以输入或复制/粘贴要使用的链接,然后按键盘上的“Enter”键。
这个标题块现在将出现在您的 WordPress 网站上的小部件旁边,类似于小部件标题。
方法 2. 如何使用全站点编辑在 WordPress 中添加指向小部件标题的链接
您使用的是完整的网站编辑主题吗?
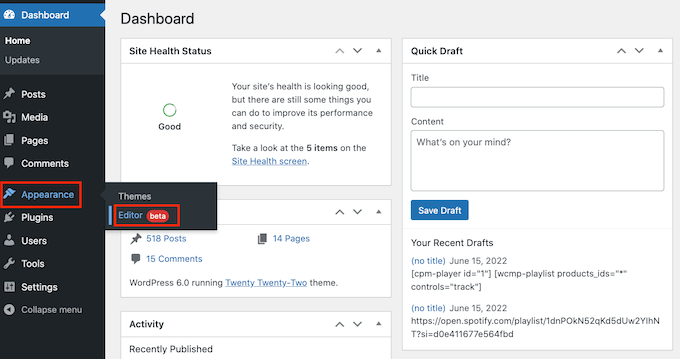
您需要使用模板和模板部分将小部件添加到您的网站,而不是使用基于块的编辑器。要开始,请前往外观»编辑器。

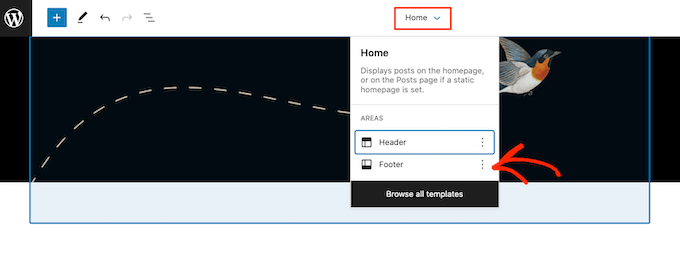
在完整站点编辑器的顶部,只需单击下拉菜单并选择要添加小部件的区域。
根据您使用的主题,您看到的模板部分可能会有所不同。在下图中,您可以看到我们的主题有一个 Header 和一个 Footer。

只需单击要添加小部件的模板,编辑器将自动滚动到该部分。
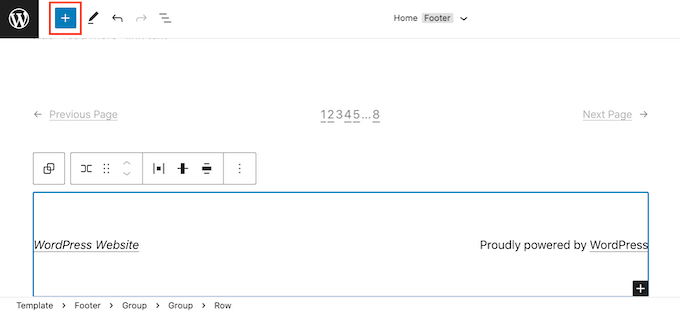
您现在可以继续并单击 + 图标。

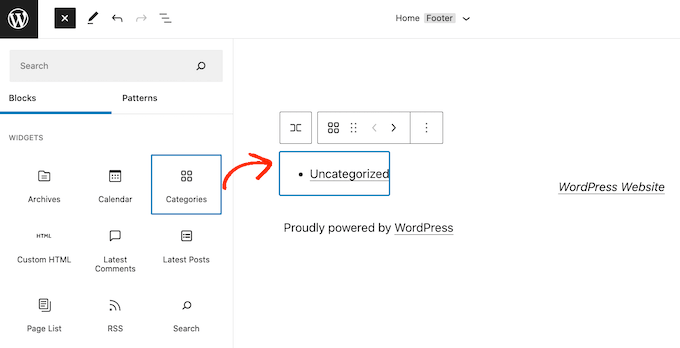
在左侧菜单中,找到要添加到 WordPress 主题的小部件。
然后,继续使用拖放将此小部件添加到您的主题中。

如果小部件还没有标题,那么您需要在左侧菜单中找到标题块。然后,只需拖放标题块,使其放置在您的 WordPress 小部件旁边。
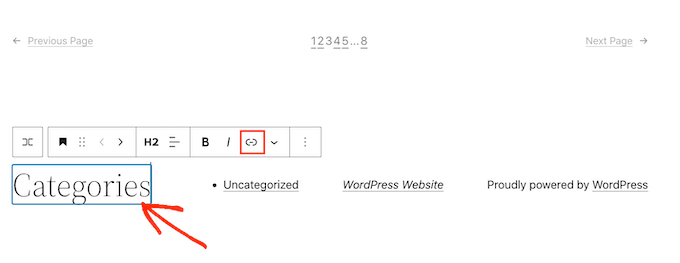
之后,只需输入要用作小部件标题的文本。

下一步是突出显示您的标题文本。然后,您可以继续并单击出现的“链接”图标。
现在您可以简单地输入或复制/粘贴您想要链接到的 URL。

而已。要为您的主题添加更多小部件标题和链接,只需重复上述过程。
如果您对更改感到满意,请单击“保存”按钮以更新您的主题。现在,如果您访问您的网站,您将实时看到新的小部件标题。
方法 3. 如何使用经典小部件在 WordPress 中添加小部件标题的链接
如果您使用的是旧版本的 WordPress,或者正在使用Classic Widgets插件来恢复旧的Appearance » Widgets菜单,那么您将需要使用此方法。

首先,您需要安装并激活Link Widget Title插件。有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
该插件向经典小部件编辑器添加了一些新字段,您可以在其中输入标题并添加链接。

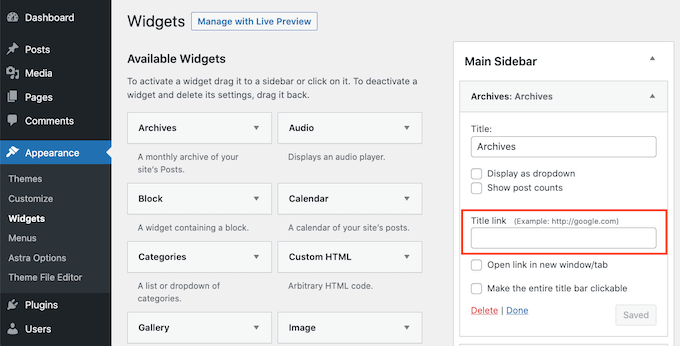
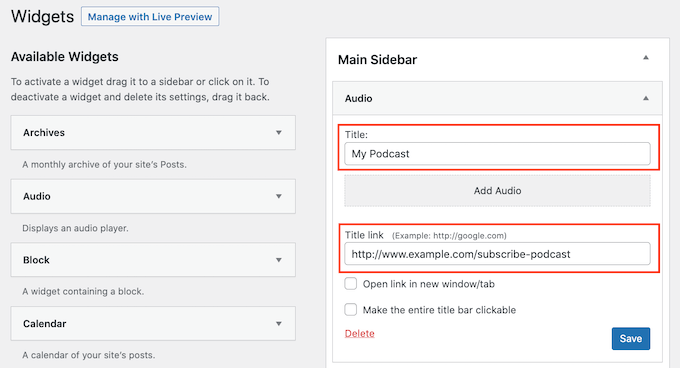
您所要做的就是单击小部件以查看所有设置。您现在已准备好在“标题”字段中输入新标题。
然后,只需在“标题链接”字段中键入或复制/粘贴链接。

默认情况下,此链接将在同一选项卡中打开。如果您更喜欢在新选项卡中打开链接,则只需选中“在新窗口/选项卡中打开链接”框。
Link Widget Title 插件还允许您使整个标题栏可点击,因此访问者不必单击小部件的标题文本即可打开链接。
要使整个标题栏可点击,只需继续并选中“使整个标题栏可点击”框。
如果您对小部件的设置方式感到满意,请继续并单击“保存”按钮。
我们希望本文能帮助您了解如何在 WordPress 中添加指向小部件标题的链接。您还可以阅读我们关于WordPress 最佳拖放页面构建器以及如何增加博客流量的指南。