您需要在 WordPress 中添加 EXIF 照片标签吗?
EXIF 标签包含有关您的照片的有用信息,例如照片的拍摄时间和地点以及使用的相机。摄影师经常想用他们的照片展示这些信息。
在本文中,我们将向您展示如何在 WordPress 中添加 EXIF 照片标签。

为什么要在 WordPress 中显示 EXIF 信息?
许多摄影师使用WordPress 网站来展示他们的图像,因为它提供了有用的插件和漂亮的摄影主题。
大多数相机使用可交换图像文件格式 (EXIF) 在图像文件中存储大量元数据。这通常包括相机制造商和型号、分辨率和曝光信息、拍摄照片的位置和时间等等。
在您的网站上显示这些 EXIF 标签可以增加对您照片的兴趣,并增加与访问您网站的其他摄影师的互动。
话虽如此,让我们看看如何将 EXIF 照片标签添加到您的 WordPress 网站。我们将介绍两种方法,大多数用户会发现第一种方法更简单。
方法一:在特定照片的标题中添加 EXIF 标签
方法 2:自动在所有照片上显示 EXIF 数据
方法一:在特定照片的标题中添加 EXIF 标签
您需要做的第一件事是安装并激活Exif Caption插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
如果您不想在所有照片上显示 EXIF 数据,此插件是一个不错的选择。它使选择您希望使用的 EXIF 标签变得简单,然后仅将它们添加到您选择的图像的标题中。
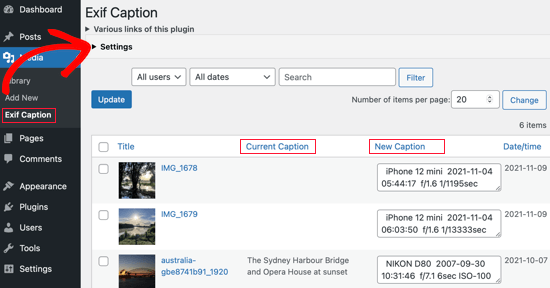
要使用该插件,您需要导航到Media » Exif Caption。在那里,您将看到包含 EXIF 数据的所有照片的列表。

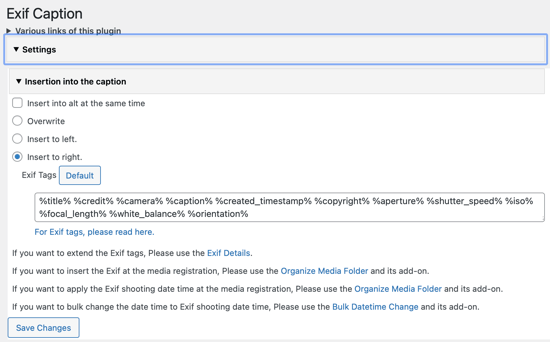
要配置插件,您需要单击“设置”显示三角形。在这里,您会找到一个复选框,除了标题之外,您还可以将 EXIF 数据添加到图像的替代文本中。对于本教程,我们将不选中该框。

之后,您可以选择是用 EXIF 数据替换当前标题还是将其显示在旁边。如果您不想丢失当前的字幕,请确保选择“插入到右侧”选项。
接下来,您将找到一个包含所有可添加到标题中的 EXIF 标记的框。只需删除您不想显示的任何内容。
选择完设置后,请确保单击“保存更改”按钮。
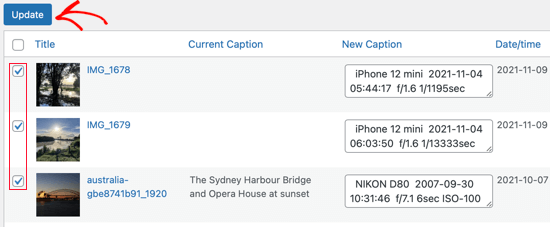
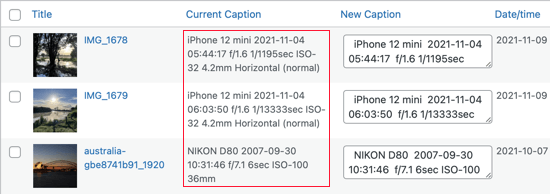
现在您可以将 EXIF 数据添加到照片的标题中。只需单击具有您希望显示的 EXIF 数据的照片旁边的复选框。

完成后,只需单击“更新”按钮。EXIF 标签将被复制到所选照片的标题中。如果您选中了“同时插入 alt”选项,那么它们也将被复制到 alt 文本字段中。

当您在帖子中使用任何这些图像时,EXIF 标签将显示在标题中。

方法 2:自动在所有照片上显示 EXIF 数据
如果您想为所有照片自动显示 EXIF 标签,或者如果您想自定义这些标签的显示方式,此方法是最佳选择。但不建议初学者使用,因为它需要您将代码添加到主题文件中。
首先,您需要安装并激活Exif Details插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
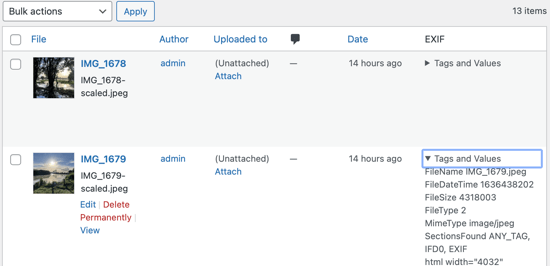
激活后,当您访问Media » Library时,您将看到一个包含 EXIF 标签的新列。

现在您可以查看照片中有哪些 EXIF 代码可用。然后,您可以使用代码在主题中自动显示这些标签。
例如,以下代码段将使用您在网站的常规设置中选择的日期格式和时区自动显示照片的拍摄日期。
如果这是您第一次向 WordPress 文件添加代码,那么您应该查看我们的指南,了解如何在 WordPress 中复制和粘贴代码片段。
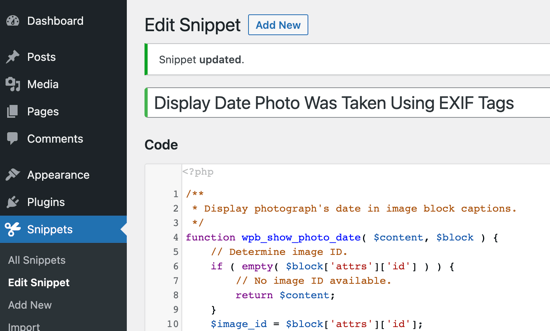
准备好后,您需要在主题的functions.php文件或特定于站点的插件中添加以下代码。
/** * Display photograph’s date in image block captions. */function wpb_show_photo_date( $content, $block ) { // Determine image ID. if ( empty( $block[‘attrs’][‘id’] ) ) { // No image ID available. return $content; } $image_id = $block[‘attrs’][‘id’]; // Determine photograph’s date is recorded in meta data. $exif_data = get_post_meta( $image_id, ‘_exif_details’, true ); if ( ! $exif_data ) { // No exif data. return $content; } if ( empty( $exif_data[‘DateTimeOriginal’] ) ) { // Date not recorded. return $content; } // Everything’s dandy: add date to caption. // Determine date. $date_time = date_create_from_format( ‘Y:m:d H:i:s’, $exif_data[‘DateTimeOriginal’], new DateTimeZone( ‘UTC’ ) ); $date_time->setTimezone( new DateTimeZone( wp_timezone_string() ) ); $timestamp_with_offset = $date_time->getTimestamp() + $date_time->getOffset(); $display_date = date_i18n( get_option( ‘date_format’ ), $timestamp_with_offset ); // Prepare to replace/add caption. $replacement_string = ”; $replacement_suffix = ”; if ( strpos( $content, ‘‘ ) !== false ) { $search = ‘‘; $replacement_string .= ‘ — ‘; } else { $search = ‘
‘; $replacement_string .= ‘

此代码片段的好处是它不会将 EXIF 数据存储在图像的标题字段中,而是实时显示。如果图像已经有标题,则 EXIF 数据将显示在它之后。
如果您熟悉PHP,那么您可以修改代码以显示其他 EXIF 标记。
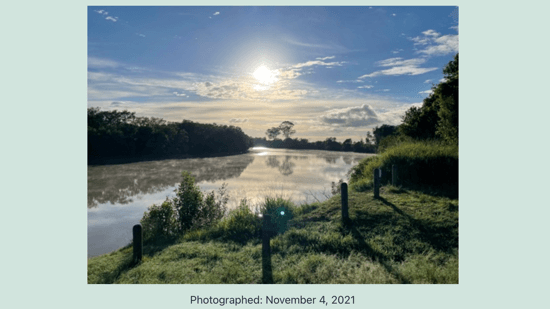
这是它在我们的演示网站上的外观截图。

您还可以在Exif 详细信息插件页面上找到一些代码片段示例。请注意,这些片段会将 EXIF 标签存储在 WordPress 中图像的标题中,而不是每次都自动生成它们。
我们希望本教程能帮助您了解如何在 WordPress 中添加 EXIF 照片标签。您可能还想了解如何创建文件上传表单,或查看我们的WordPress 最佳 Instagram 插件列表。