在本教程中,我们将向您展示如何将 PHP 代码添加到 Elementor。
在某些时候,您可能会发现自己需要将一些 PHP 代码添加到使用 Elementor 构建的页面模板的某个部分。但是默认情况下,Elementor 只有添加 HTML 和 Javascript 的元素,并且不允许将 php 代码添加到任何这些元素或文本块中。因此,今天我们将向您展示如何通过在您的主题 functions.php 中创建一个短代码来将自定义 php 代码添加到任何 Elementor 页面。
创建一个简码以将 PHP 代码添加到 Elementor
使用 WordPress 短代码 API 指南,在您的functions.php文件(或其他包含取决于您的主题设置)中添加以下代码:
// Shortcode to output custom PHP in Elementor
function wpc_elementor_shortcode( $atts ) {
echo "This is my custom PHP output in Elementor!";
}
add_shortcode( 'my_elementor_php_output', 'wpc_elementor_shortcode');
请务必将函数和简码命名为与您尝试在页面上输出的内容相关的名称,这只是一个简单的示例。
如果您需要输出多个与第一个不同的自定义 php 函数,则需要复制上面的代码并确保更改短代码的名称。两个不同的短代码不能使用相同的名称。
使用 Elementor 将简码添加到页面
现在您的短代码已添加并注册,可以使用“文本块”或“短代码”小部件元素将其调用到 Elementor。导航到要添加自定义 php 的页面。
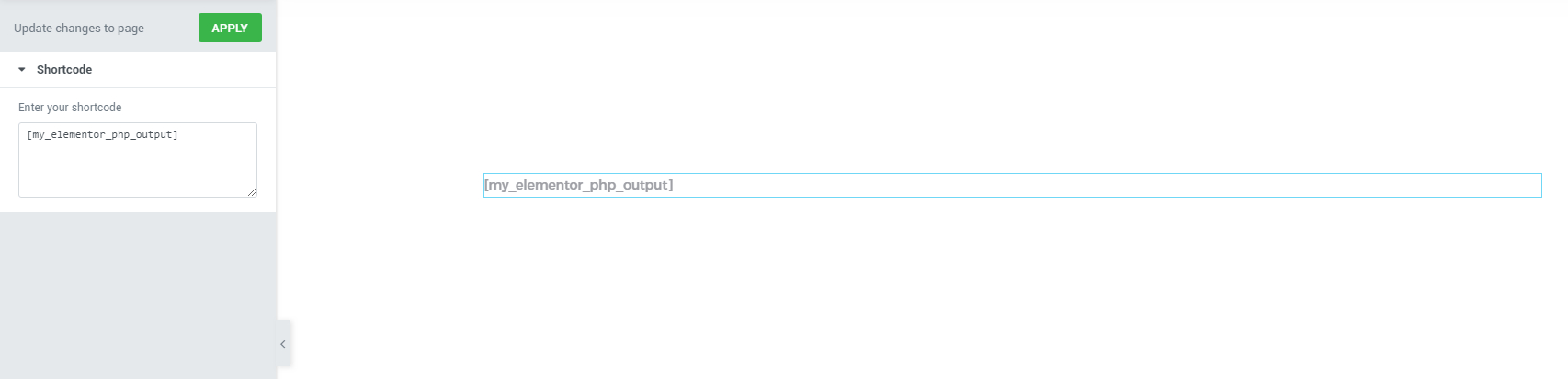
从那里,添加一个 Elementor 短代码元素,并在其中调用新创建的短代码。对于本指南,短代码是 [my_elementor_php_output]
现在短代码在您的 Elementor 页面布局中,您可以查看页面的实时结果以确保输出符合预期。
总之
显然,使用此解决方案比使用 echo 有更多的可能性;它可以扩展为使用 WordPress 短代码 API 提供任何可能的功能,例如处理属性的短代码。
我们在 WP Codeus 希望这个快速指南能帮助其他面临同样问题的人;尝试将您自己的 PHP 代码添加到任何 Elementor 页面。