您想在 WordPress 中使用 WebP 图像吗?
WebP 图像是一种现代图像格式,可通过减小文件大小来提供更好的图像压缩。这使您的网站加载速度更快并节省带宽。
在本文中,我们将向您展示如何在 WordPress 中轻松使用 WebP 图像。

什么是 WebP 以及为什么在 WordPress 中使用 WebP 图像?
WebP 是一种用于 Web 上的图像的新文件格式。通过使用 WebP 图像格式,您的图像的文件大小将比 PNG 和 JPEG 小 25-34%,而不会损失质量。
如果图像降低了您的网站速度,那么将它们转换为 WebP 格式可以提高您的页面加载速度测试分数。
要了解有关图像压缩的更多信息,请参阅我们的关于如何优化网络图像的指南。
由于 WebP 是一种新的文件格式,因此并非所有浏览器都支持它。但是,大多数现代浏览器(如 Google Chrome、Firefox 和 Microsoft Edge)都支持 WebP 图像。
你应该在 WordPress 中使用 WebP 图像吗?
WebP 图像可以帮助您加快 WordPress 网站的速度。这是与 WordPress 缓存插件、CDN 等一起使用的推荐最佳实践。
从WordPress 5.8开始,WordPress 默认支持 WebP 图片。这意味着您可以在不使用插件的情况下将 WebP 图像保存并上传到您的 WordPress 网站。
但是话虽如此,您仍然可能希望在您的 WordPress 网站上使用图像压缩插件。如果您的许多用户使用不受支持的浏览器,那么您应该考虑使用图像压缩插件。
图像压缩插件可以将您现有的图像转换为 WebP 格式,并在尚不支持 WebP 的浏览器上显示 JPEG 或 PNG 图像作为后备选项。
如果您的网站使用大量图片,并且它们会降低您的WordPress 博客速度,那么您绝对应该考虑使用 WebP 图片。
这是在 WordPress 中使用 WebP 图像的方法。我们将向您展示多种方法,以便您选择最适合您的方法:
- 在带有 EWWW 优化器的 WordPress 中使用 WebP 图像
- 使用 WP Rocket 在 WordPress 中使用 WebP 图像
- 通过 SG Optimizer 在 WordPress 中使用 WebP 图像
方法 1. 在带有 EWWW 优化器的 WordPress 中使用 WebP 图像
EWWW Image Optimizer插件是最好的 WordPress 图像压缩插件之一,可让您优化 WordPress 图像。它还支持 WebP 图片,并可以在支持的浏览器上自动显示它们。
您需要做的第一件事是安装并激活EWWW Image Optimizer插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
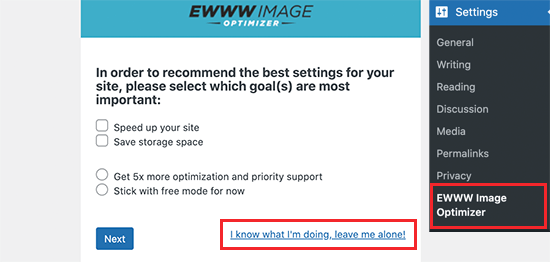
激活后,转到设置»EWWW Image Optimizer页面以配置插件选项。安装向导会欢迎您,但您可以单击“我知道我在做什么”链接退出向导。

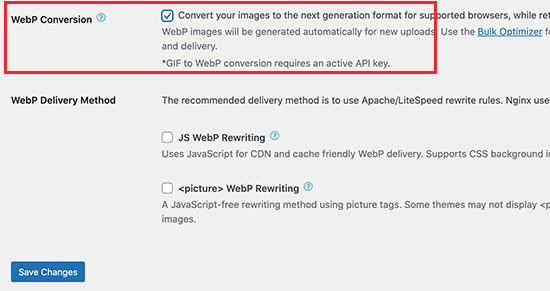
在下一个屏幕上,您将看到一堆插件选项。向下滚动并选中“WebP 转换”选项旁边的框。

之后,单击“保存更改”按钮以存储您的设置。
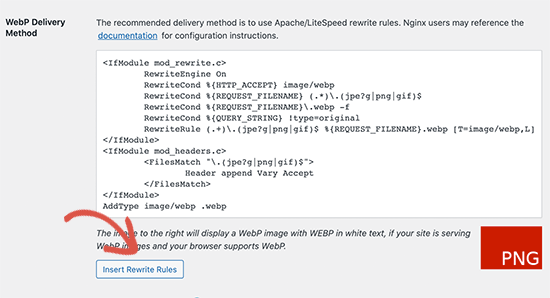
接下来,您需要向下滚动到 WebP 转换部分。该插件现在将向您显示一些带有红色预览图像的重写规则。
您需要单击“插入重写规则”按钮,插件会自动尝试将这些重写规则插入到您的.htaccess 文件中。

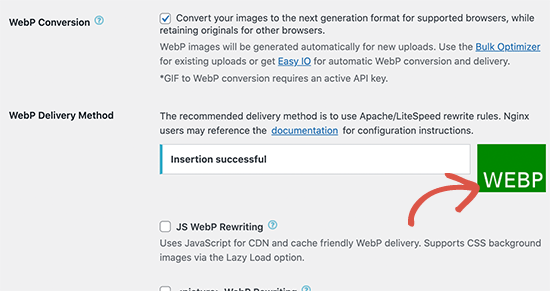
如果插件成功添加了这些规则,则红色图像预览将变为带有“WebP”文本的绿色。

有时,插件可能无法插入规则。在这种情况下,您需要从插件的设置页面复制重写规则并将它们手动粘贴到 .htaccess 文件的底部。
完成后,返回插件的设置页面并再次单击“保存更改”按钮。如果预览图像变为绿色,则表示您已在WordPress 站点上成功启用 WebP 图像传递。
或者,您可以选择 JS WebP 重写或 <picture> WebP 重写方法作为您的 WebP 交付选项。这些比 .htaccess 方法慢一点,但它会完成工作。
将旧图像批量转换为 WebP 版本
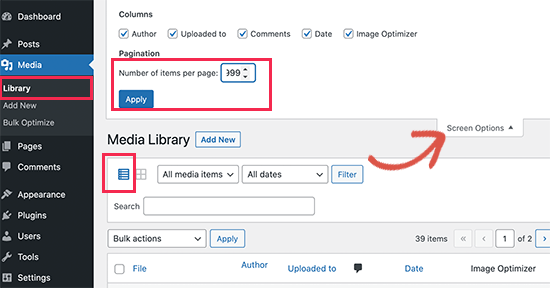
EWWW Image Optimizer 允许您轻松地将之前上传的图像文件转换为 WebP 图像。只需转到媒体»库页面并切换到列表视图。

接下来,您需要单击“屏幕选项”按钮并将“每页的项目数”更改为 999。如果您有 1000 多个图像,那么这些图像将出现在下一页上。
这样,您将能够快速选择大量图像进行批量优化。接下来,单击顶部的全选复选框以选择所有图像。

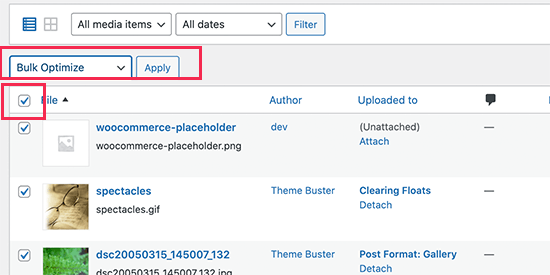
之后,单击批量操作下拉菜单并选择批量优化选项。最后,单击应用按钮。
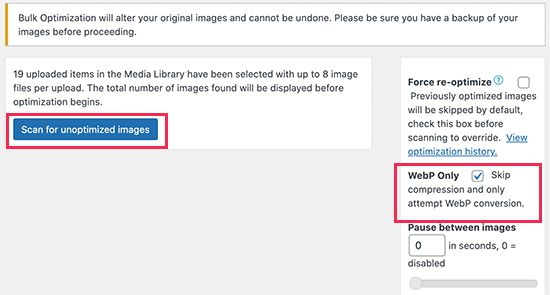
在下一个屏幕上,该插件将为您提供跳过图像压缩并仅将其转换为 WebP 的选项。如果您的图像已经优化,您可以选中此选项。

之后,单击“扫描未优化的图像”按钮继续。然后该插件将向您显示它找到的图像数量,因此您可以单击“优化”按钮继续。
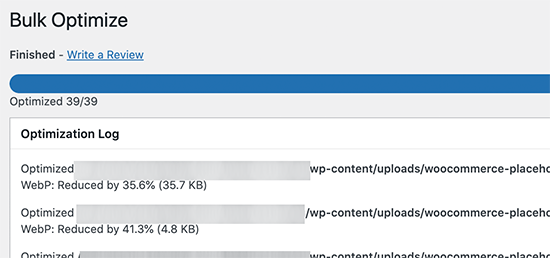
您的图像现在将被优化,EWWW 优化器将为您的图像生成 WebP 版本。

测试您的 WebP 图像交付
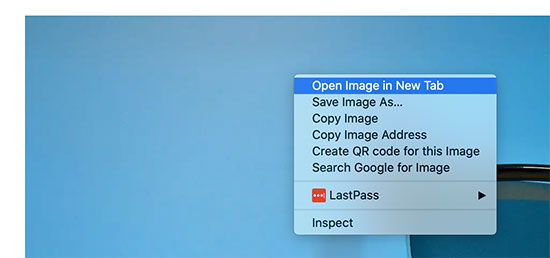
优化图像后,您可以转到包含多张图像的博客文章或页面。将鼠标移到任何图像上并右键单击以在新选项卡中打开图像。

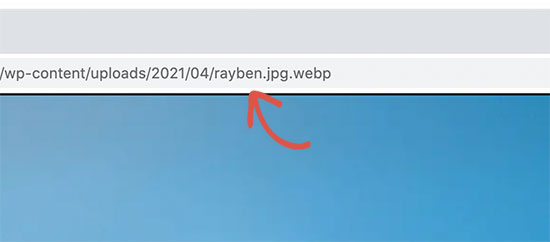
这将在新的浏览器选项卡中打开图像,您将能够看到它在地址栏中具有 .webp 扩展名。

如果插件无法提供 webp 图像,那么您可以返回插件的设置页面。从这里您可以将 WebP 交付选项更改为“JS WebP 重写”或“<picture> WebP 重写”方法。
方法 2. 在 WordPress 中通过 Imagify 使用 WebP 图像
Imagify 是 WordPress 图像优化插件,由最好的 WordPress 缓存插件WP Rocket背后的人创建。它允许您轻松优化图像并将其转换为 WebP 图像格式。
您需要做的第一件事是安装并激活Imagify插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
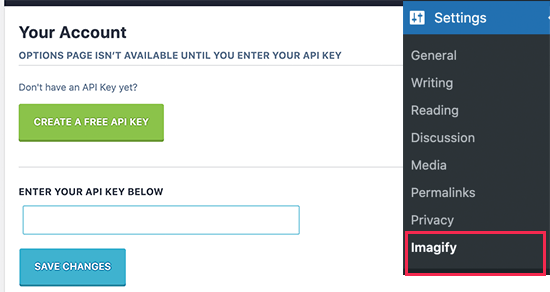
激活后,您需要访问设置»想象页面来配置插件设置。从这里。单击“创建免费 API 密钥”按钮继续。

系统会要求您输入企业电子邮件地址,然后您可以检查收件箱中是否包含您的 API 密钥的电子邮件。复制并粘贴插件设置页面上的密钥,然后单击保存更改按钮。
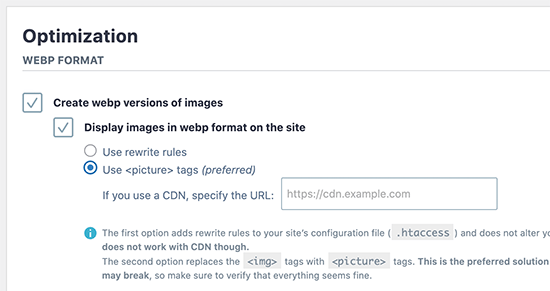
接下来,您需要向下滚动到优化部分。在那里,您需要检查“创建图像的 webp 版本”和“在站点上以 webp 格式显示图像”选项旁边的选项。

在此之下,您可以从两种交付方式中进行选择,以在 WordPress 中显示 WebP 图像。第一个是 .htaccess 方法,第二个是使用 <picture> 标签。
.htaccess 方法更快,但如果您使用的是CDN 服务,它就不起作用。<picture> 标签方法也适用于 CDN,但它可能会破坏一些 WordPress 主题。
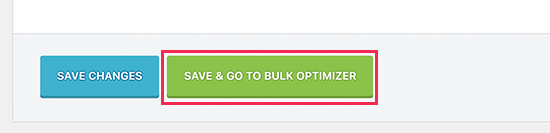
您可以选择适合您网站的任何一种。之后,单击底部的“保存并转到批量优化器”按钮。

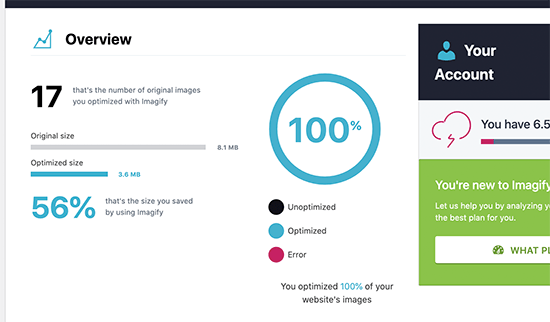
这将带您进入媒体 » 批量优化页面。该插件将自动开始在后台优化您的所有 WordPress 图像。

如果您有很多图像,那么这可能需要一段时间。不用担心,您可以关闭页面稍后再返回,因为关闭页面不会停止图像优化过程。
在 WordPress 中测试您的 WebP 图像
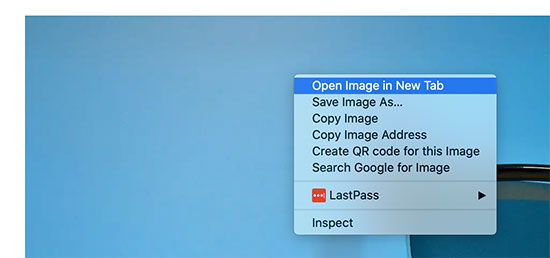
优化完成后,您可以访问包含一些图像的页面或帖子。将鼠标移到图像上,然后右键单击以选择“在新选项卡中打开图像”。

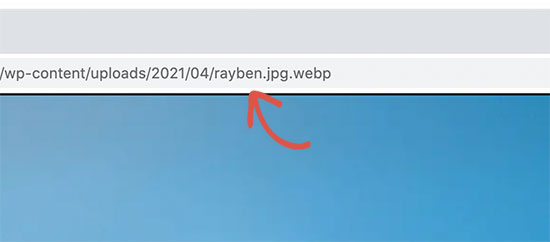
这将在新的浏览器选项卡中打开图像,您将能够在地址栏中看到 .webp 扩展名。

方法 3. 在带有 SG Optimizer 的 WordPress 中使用 WebP 图像
如果您是SiteGround用户,建议使用此方法。
SiteGround是最好的 WordPress 托管公司之一。他们为用户提供免费的 SG Optimizer 插件,可让您优化 WordPress 性能。它还包括优化 WordPress 图像的选项。
首先,您需要安装并激活SG Optimizer插件。
激活后,该插件将在您的管理侧边栏中添加一个新的菜单项,标签为“SG Optimizer”。单击它将带您进入插件的设置页面。

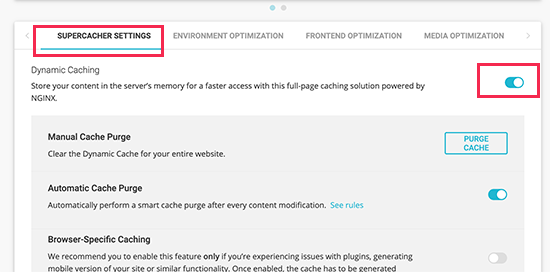
如果您想使用SiteGround的内置缓存系统,您可以从这里打开缓存设置。
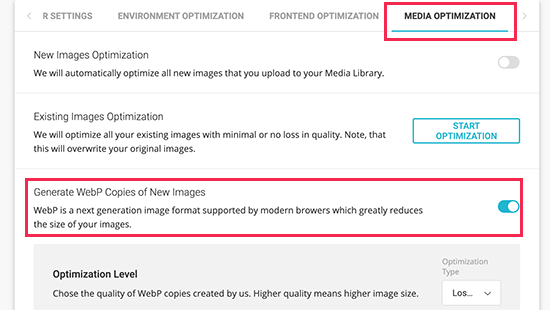
之后,您可以切换到媒体优化选项卡并打开“生成新图像的 WebP 副本”选项。

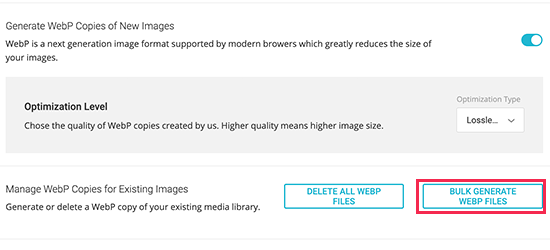
在此之下,您将看到“批量生成 WebP 文件”选项。单击它将开始为您的 WordPress 媒体库中的所有图像文件生成 WebP 副本。

完成后,您的 WordPress 网站将开始提供 WebP 图像。
在 SG Optimizer 中测试 WebP 图像
要查看您的网站是否提供 WebP 图像,您需要在您的网站上打开一个包含一些图像的页面。
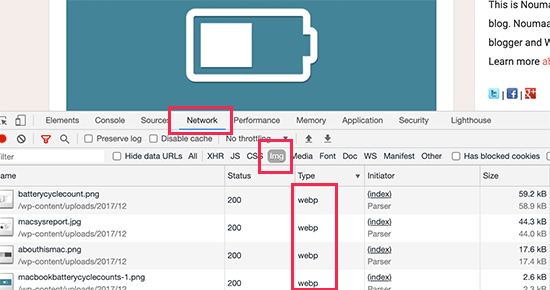
之后,右键单击并选择检查工具。这将打开开发者控制台,您需要在其中切换到“网络”选项卡。

从这里,单击“img”选项卡,然后重新加载页面(在 Windows 上为 CTRL+R,在 Mac 上为 Command+R)。当您的网站重新加载时,您将在开发者控制台中看到加载的所有图像。
我们希望本文能帮助您了解如何在 WordPress 中使用 WebP 图像。您可能还想查看我们关于如何创建电子邮件通讯的指南,以及我们为您的网站提供的最佳商务电话服务的比较。
如果您喜欢这篇文章,请订阅我们的YouTube 频道以获取 WordPress 视频教程。您也可以在Twitter和Facebook上找到我们。