您想将 Google 表格与 WooCommerce 连接起来吗?
将 Google 表格与 WooCommerce 连接起来,您可以轻松管理订单和客户数据,并与团队的其他成员共享。
在本文中,我们将逐步向您展示如何将 Google 表格与 WooCommerce 连接起来。

为什么在 WordPress 中将 Google 表格与 WooCommerce 连接起来?
谷歌表格是谷歌非常流行的免费电子表格软件。连接 Google 表格和WooCommerce可让您轻松管理和分析您的商店订单和客户数据。
您还可以与您的团队共享这些数据,而无需让他们登录到您的 WordPress 仪表板。
集成 Google 表格和 WooCommerce 可以在很多方面帮助您的在线商店。
- 轻松分析和排序客户订单数据
- 在图表和图形中快速呈现商店数据
- 按总数、位置、使用的优惠券等对数据进行排序和过滤
- 无需创建单独的登录即可授予团队访问数据的权限
话虽如此,让我们看看如何在 5 分钟内将 Google Sheets 与 WooCommerce 连接起来。
视频教程
如果您更喜欢书面说明,请继续阅读。
设置您的 WooCommerce 商店和 Google 表格
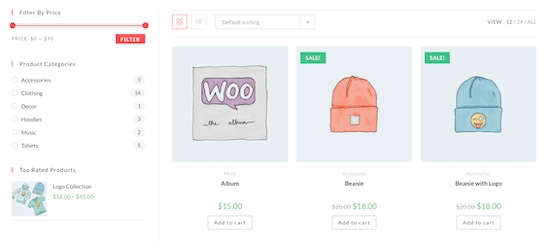
首先,您需要设置一个功能齐全的 WooCommerce 商店。如果您仍在建立自己的商店,请参阅我们关于如何开设在线商店的分步指南。
注意:您还需要确保使用高质量的WooCommerce 托管和WooCommerce 主题,以确保您的商店看起来很棒并且加载速度很快。

接下来,您需要创建一个 Google 表格电子表格,将 WooCommerce 商店数据发送到该电子表格。
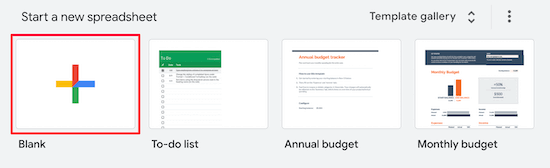
前往Google 表格网站并点击“空白”以添加新的电子表格。

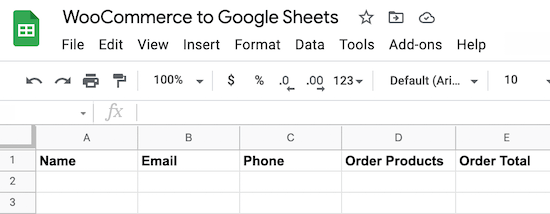
然后,在向电子表格添加列时,您希望这些与您要收集的 WooCommerce 数据类型相匹配。
在这种情况下,我们有一个包含客户姓名、电子邮件、电话、他们订购的产品和总价的电子表格。

您可以导入各种 WooCommerce 数据,包括位置、使用的优惠券、订单状态、订单时间等等。
安装和激活 WordPress 的 Uncanny Automator 插件
要将 Google 表格连接到 WooCommerce,我们将使用自动化插件。
最好的 WordPress 自动化插件是Uncanny Automator。它充当您的WordPress 网站和其他应用程序之间的连接器,因此它们可以在您无需编写任何代码的情况下相互交谈。

它就像 WordPress 网站的 Zapier,没有 Zapier 的高成本。
Uncanny Automator 非常易于使用,并附带各种自动化工作流程,您只需单击几下即可设置(无需编码)。
注意:有一个免费版本的插件可用,但我们将在本教程中使用专业版,因为它具有我们需要的 Google 表格集成。
有关更多详细信息,请参阅我们的指南,了解如何使用 Uncanny Automator 在 WordPress 中创建自动化工作流程。
将您的 Google 帐户与 Uncanny Automator 关联
激活后,您需要将 Uncanny Automator 连接到您的 Google 帐户。
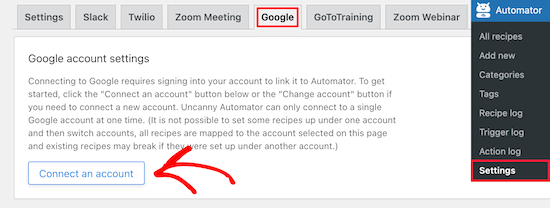
首先,导航到Automator » 设置并单击“Google”菜单项。

接下来,单击“连接帐户”按钮。这会将您带到一个屏幕,您可以在其中授权您的 Google 帐户。
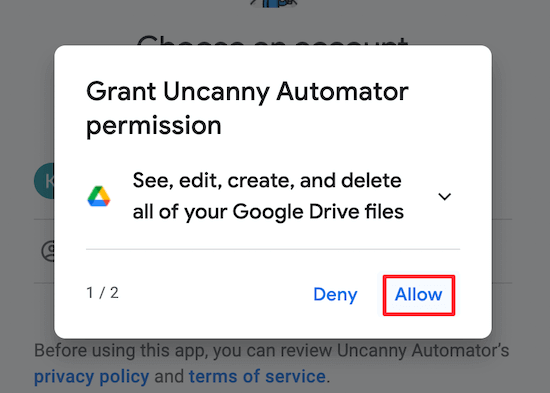
然后,选择您要连接的 Google 帐户,然后单击“允许”按钮。

之后,您需要再次单击“允许”以授权您的帐户并确认您的选择。
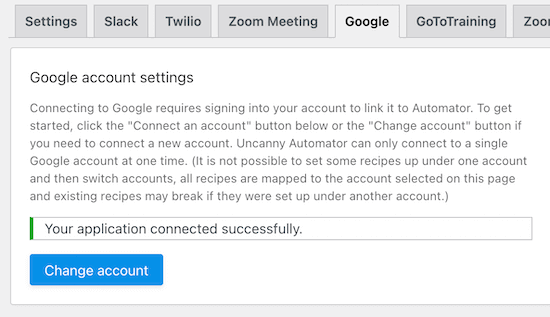
这将带您回到 WordPress 管理面板中的 Google 设置页面。

就是这样,您已经使用 Uncanny Automator 成功地将您的 WordPress 网站连接到 Google 表格。
使用 Uncanny Automator 将 WooCommerce 连接到 Google 表格
现在,您已准备好将您的在线商店连接到您之前创建的 Google 表格电子表格。
Uncanny Automator 使用“食谱”来创建自动化并将应用程序和插件链接在一起。每个配方有两个不同的部分,触发器和动作。
触发器是启动配方的事件,动作是触发动作时运行的任务。
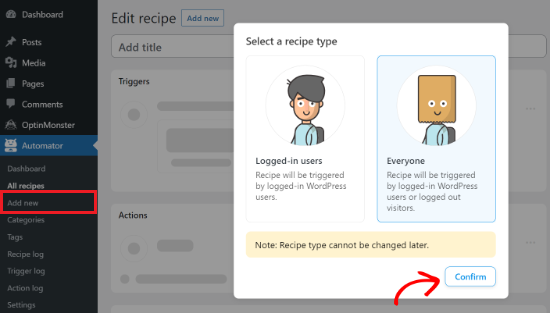
首先,您需要导航到Automator » Add new,单击“所有人”选项,然后单击“确认”。

任何用户都可以触发每个人的食谱,而登录的食谱只能由登录的用户触发。
您需要根据需要选择配方类型,然后单击“确认”按钮。
为了本教程的目的,我们将创建一个 Everyone 配方,该配方会在订单完成时自动将 WooCommerce 订单数据发送到 Google 表格。
之后,您需要为您的食谱命名。这不会对您的用户可见,但它会帮助您识别您创建的不同食谱。
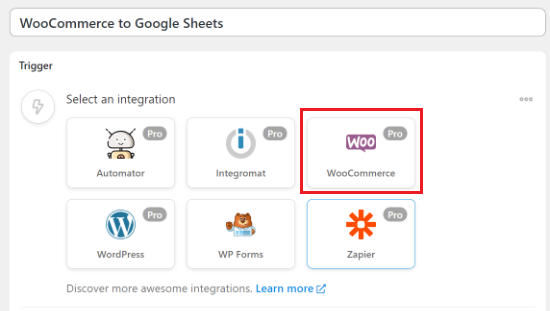
接下来,您需要在“触发器”元框中选择“WooCommerce”。

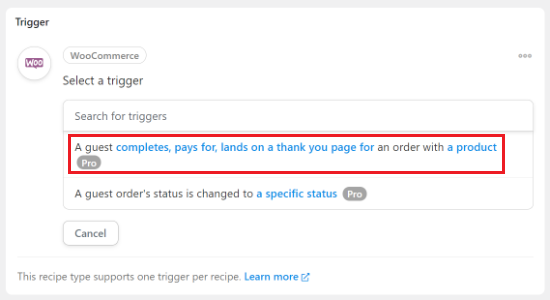
然后,您可以选择触发器。
我们将从下拉菜单中选择第一个选项,因为这可以让您在订单完成后发送 WooCommerce 数据。

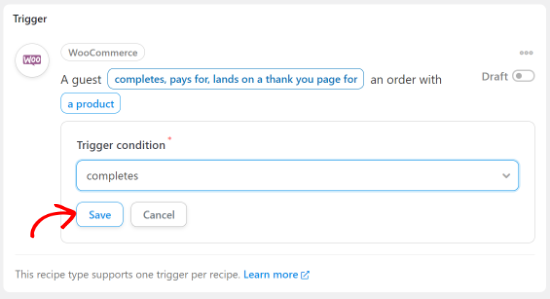
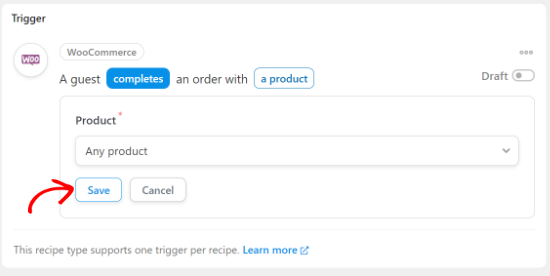
之后,您需要选择触发条件。
从下拉菜单中选择“完成”选项以在客户完成购买时触发自动化,然后单击“保存”。

现在,您可以从 WooCommerce 商店中选择特定产品或任何产品来运行触发器。
选择“任何产品”选项,然后单击“保存”以选择您商店中的任何产品。

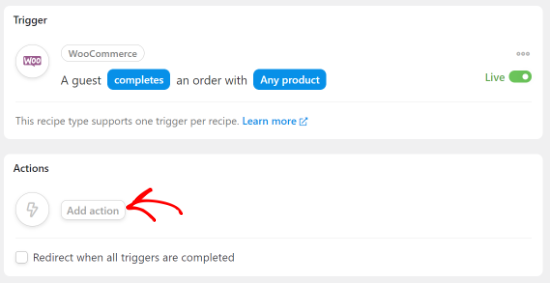
现在,您可以进入“操作”部分。您会看到不同的选项,具体取决于您选择的是所有人还是登录食谱。
如果您在上面选择了每个人的食谱,那么您需要首先在 WordPress 中创建一个新的订阅用户。这个新用户将用于发送表单数据。
有关更多详细信息,请参阅我们的指南,了解如何将新用户和作者添加到您的 WordPress 博客。
首先,继续并单击“操作”元框下的“添加操作”按钮。

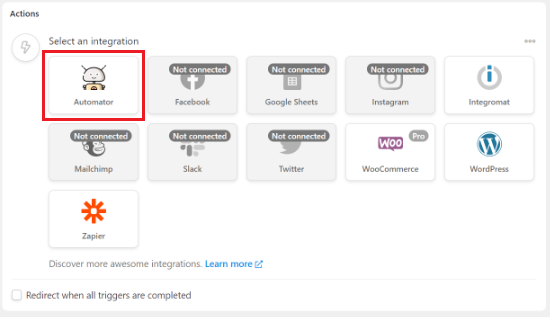
接下来,从集成列表中选择“Automator”。

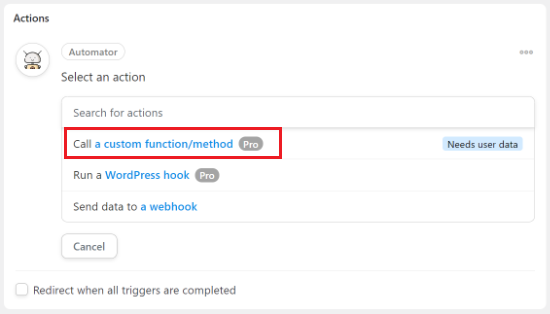
之后,您可以从选项中选择“调用自定义函数/方法”。

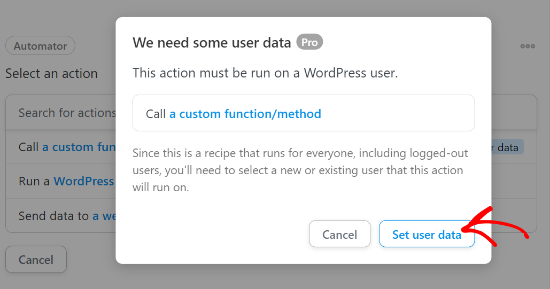
您现在将看到一个弹出窗口,它将告诉您该操作将在 WordPress 用户上运行并需要用户的数据。只需单击“设置用户数据”按钮即可继续。

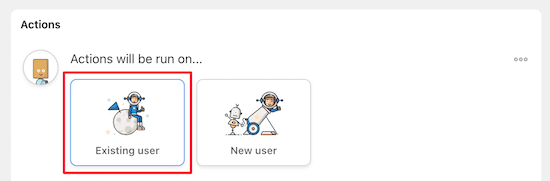
现在,在“操作”元框中选择“现有用户”选项。

这会弹出一个弹出窗口来选择您刚刚创建的新订阅者用户角色并输入用户 ID。
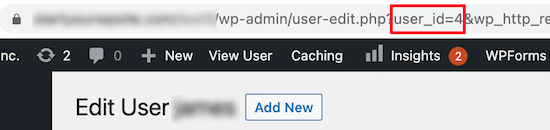
如果您不知道用户 ID,则可以通过转到用户 » 所有用户并编辑用户配置文件来找到它。
然后,在 URL 中,您可以找到用户 ID。

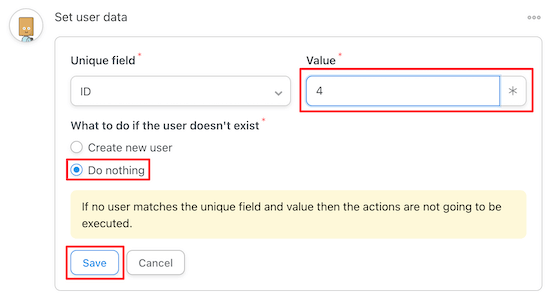
之后,选择“订阅者”,输入 ID,然后为现有用户选择“不执行任何操作”。
然后,单击“保存”按钮继续。

接下来,再次单击“添加操作”按钮。
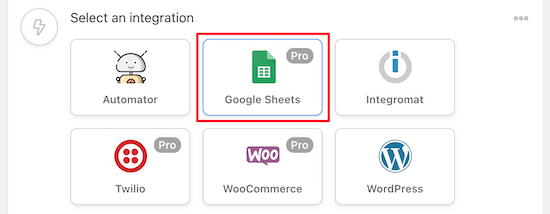
然后,从集成列表中选择“Google 表格”。

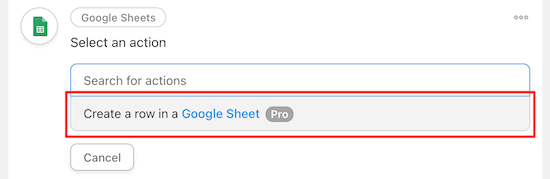
完成后,选择“选择操作”框中的“在 Google 表格中创建一行”选项。

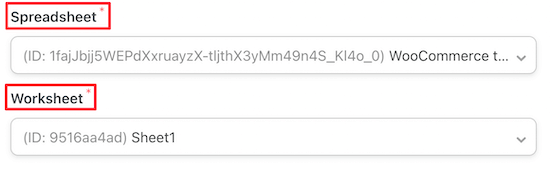
这将弹出一个下拉菜单,您可以在其中选择之前创建的电子表格。
然后,选择“电子表格”和“工作表”。

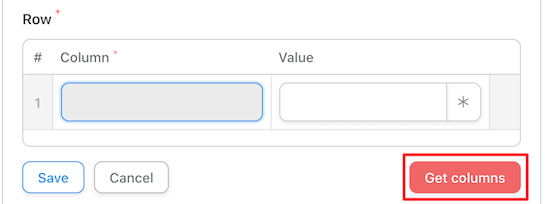
接下来,您需要单击“获取列”按钮。
这将从电子表格中导入行。

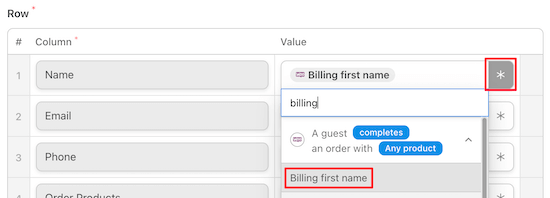
您需要通过单击“星号”图标并从下拉列表中选择 WooCommerce 字段来将电子表格列映射到 WooCommerce 订单数据。

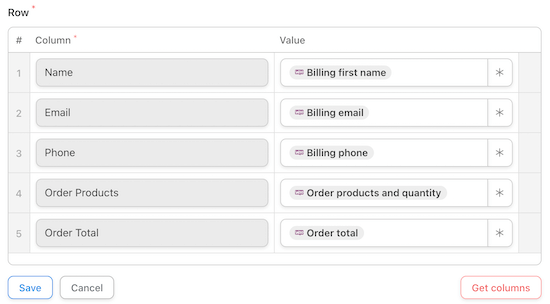
匹配完所有字段后,它看起来类似于下面的设置。
您可以选择 WooCommerce 运输信息。但是,我们决定使用 WooCommerce 计费信息,因为联系信息可以更准确。

完成创建食谱后,请确保单击“保存”。
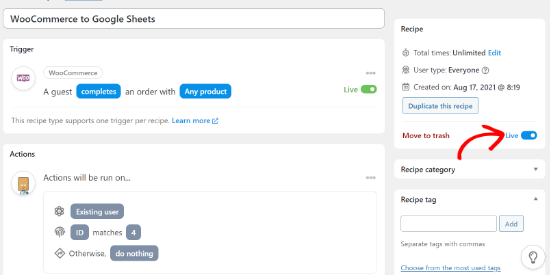
现在,您可以查看完整的自动化摘要以确保它看起来正确。在那之后,是时候让你的食谱生效了。
在配方编辑器顶部的“配方”框中,将“草稿”切换开关切换为“实时”。

您的新食谱现在将处于活动状态,一旦购买完成,您将自动将新的 WooCommerce 订单数据发送到 Google 表格。
确保测试您的自动化以查看是否触发了配方并执行了正确的操作。
如果您想为您的 WooCommerce 商店添加更多自动化,请参阅我们的指南,了解如何从 WooCommerce 发送 Twilio SMS 通知。
我们希望本文能帮助您了解如何将 Google 表格与 WooCommerce 连接起来。您可能还想查看我们为您的商店挑选的最佳 WooCommerce 插件以及我们的终极WooCommerce SEO 指南以获得更多流量。
如果您喜欢这篇文章,请订阅我们的YouTube 频道以获取 WordPress 视频教程。您也可以在Twitter和Facebook上找到我们。