您想创建指向您的 WordPress 博客文章或页面的短链接吗?
短链接对于在您的电子邮件、Facebook 消息甚至短信中共享非常有用。
在本文中,我们将向您展示如何使用插件生成短链接,以及如何将“获取短链接”按钮添加回经典的 WordPress 编辑器。

为什么要在 WordPress 中创建短链接?
在社交媒体上分享您的网络内容可以建立用户参与度并为您的网站带来新用户。但粘贴长链接或 URL 并不总是最好的方法。
这是因为某些社交媒体平台会限制您可以使用的字符数量。较短的 URL 可以为您提供更多空间来存放更多有用的内容,从而为您的WordPress 网站带来更多的参与度和流量。
这就是最初创建像 Bitly 和 TinyURL 这样的 URL 缩短服务的原因。他们需要一个长链接并使其更短,这样它就不会占用太多空间。
例如,如果您使用的是对SEO 友好的 URL 结构,那么您的 URL 可能很长,如下所示:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
该帖子的短链接节省了大量空间:
http://wpbeg.in/b6xh7G
注意:我们正在为我们的短链接使用自定义域 wpbeg.in,这需要更多的技术设置,并且需要您购买另一个域。我们有一个关于如何创建您自己的自定义短 URL的单独教程。
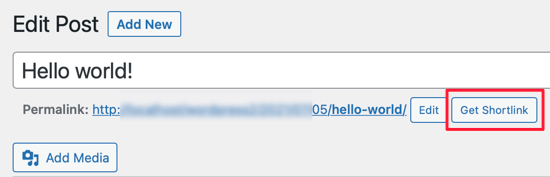
过去,WordPress 可以很容易地获得指向您的博客文章或页面的短链接。经典编辑器的永久链接区域旁边有一个获取短链接按钮。

但是,如果您最近开始写博客,那么您将不会在您的 WordPress 网站上看到此功能,因为它在 WordPress 4.4 版之后已被删除。WordPress 仍会创建链接,但该按钮已被删除。
不过,您可以通过多种方式获取 WordPress 帖子和页面的短链接。
我们将介绍最好的链接缩短器插件,以及在经典编辑器中恢复“获取短链接”按钮的几种方法。只需单击下面的链接即可直接跳转到每个选项:
- 方法 1:使用 Pretty Links 插件创建短链接
- 方法 2:为经典编辑器使用带回短链接按钮插件
- 方法 3:在经典编辑器中使用代码创建短链接按钮
方法 1:使用 Pretty Links 插件创建短链接
我们将从一种适用于所有人的方法开始。Pretty Links插件不依赖于经典编辑器,它会从任何 URL 中创建自己的短链接。
它适用于所有链接,包括您的博客或网站之外的页面。因此,除了让您分享自己的内容外,它还是缩短附属链接的完美工具。
要开始使用,您需要安装并激活Pretty Links插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意: Pretty Links有一个Pro 版本,具有更强大的功能,如关键字自动链接和链接类别和标签,但在本教程中,我们将使用免费版本。
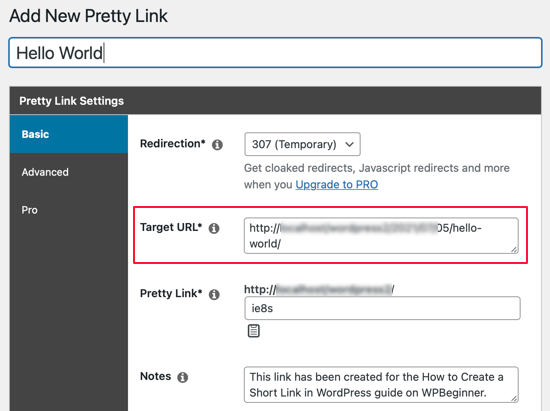
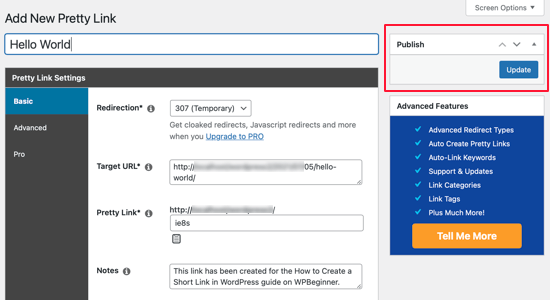
激活插件后,Pretty Links 部分将添加到您的 WordPress 仪表板。要创建您的第一个短链接,您需要转到漂亮链接»添加链接页面。
接下来,您需要将要共享的页面的原始 URL 粘贴到目标 URL 文本字段中。系统会自动创建一个简短的 Pretty Link,但如果您想让它更具可读性,您可以对其进行自定义。

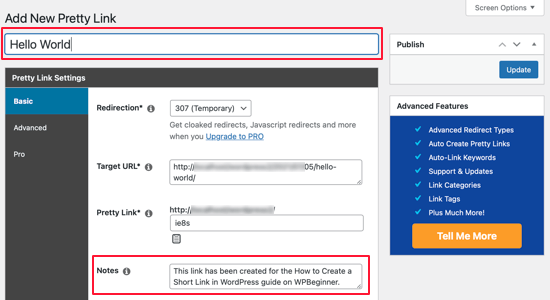
创建了一些短链接后,您可能不记得它们的全部用途。因此,最好输入网页的标题,并考虑为需要记住的任何内容写一些笔记。

填写完漂亮链接表格后,单击更新按钮激活短链接。

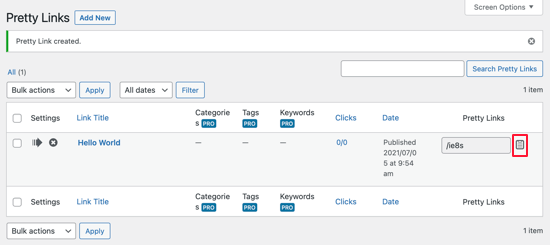
您现在将看到所有漂亮链接的列表。要将一个复制到剪贴板,只需单击屏幕右侧的复制图标。
之后,您可以将其粘贴到您的任何社交媒体渠道中。Pretty Links 甚至会跟踪每个链接获得的点击次数。

虽然漂亮的链接具有内置分析功能,但您可以通过使用MonsterInsights 插件将其与 Google Analytics 连接来进一步改进您的分析。有关更多详细信息,请参阅我们的分步指南,了解如何在 WordPress 中正确设置 Google Analytics。
方法 2:为经典编辑器使用带回短链接按钮插件
这是将 Get Shortlink 按钮添加回经典编辑器的简单方法。
首先,您需要安装并激活带回短链接按钮插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
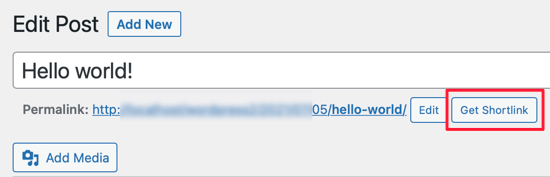
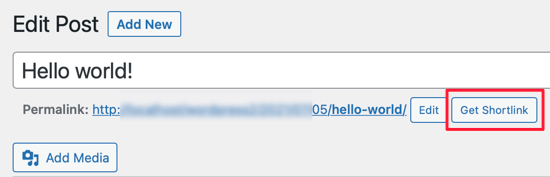
激活后,此插件会自动将 Get Shortlink 按钮添加到经典编辑器。要检查它是否有效,只需编辑您的任何帖子。

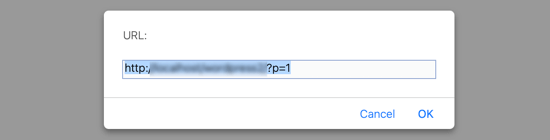
当您单击“获取短链接”按钮时,它将显示您的帖子或页面的 WordPress 短链接。您可以将链接复制到剪贴板,以便在您的电子邮件和消息中与您的听众分享。

方法 3:在经典编辑器中使用代码创建短链接按钮
此方法适用于更高级的用户,并且使用代码而不是插件。它通过将自定义代码片段添加到主题的functions.php 文件中,将 Shortlink 按钮添加到经典编辑器。
我们不向没有经验的用户推荐这种方法,因为如果您犯了错误,那么它可能会破坏您的网站。上面的方法 2 是一种更简单的方法,无需使用代码即可实现相同的结果。
如果这是您第一次向 WordPress 文件添加代码,那么您应该查看我们的指南,了解如何在 WordPress 中复制和粘贴代码片段。
我们将使用该指南中提到的代码片段插件,因此您需要先安装它。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
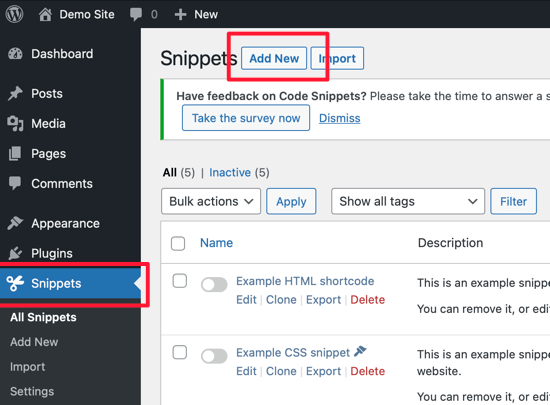
激活后,该插件将在您的 WordPress 管理栏中添加一个标有 Snippets 的新菜单项。单击它将显示您保存在站点上的所有自定义代码片段的列表。
继续并单击添加新按钮以在 WordPress 中添加您的第一个自定义代码片段。

这将带您进入“添加新代码段”页面。
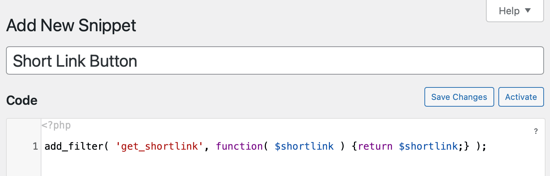
您需要首先输入自定义代码片段的标题。我们称之为“短链接按钮”。输入标题后,只需将下面的代码片段复制并粘贴到代码框中。
1 | add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} ); |

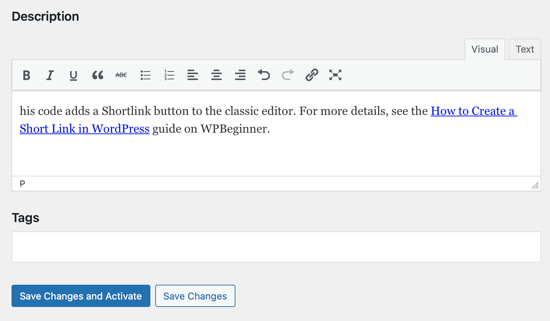
当您将来遇到此代码段时,您可能不记得它的用途。因此,最好在描述中输入一些有用的信息作为提醒。

您还可以将标签分配给您的代码片段。这将帮助您按主题和功能对代码片段进行排序。
最后,您需要单击“保存更改并激活”按钮。激活代码段后,Shortlink 按钮将添加到经典编辑器中。

我们希望本文能帮助您了解如何在 WordPress 中创建短链接。您可能还想了解如何获得免费电子邮件域,或查看我们对最佳域名注册商的比较。
如果您喜欢这篇文章,请订阅我们的YouTube 频道以获取 WordPress 视频教程。您也可以在Twitter和Facebook上找到我们。