您是否希望在 WordPress 中创建垂直导航菜单?
在 WordPress 中,导航菜单可以水平或垂直显示。垂直菜单提供了许多优势,例如更适合您网站的侧边栏,更易于在移动设备上导航。
在本文中,我们将向您展示如何在 WordPress 中创建垂直导航菜单。

什么是导航菜单?
导航菜单是指向网站重要区域的链接列表。它们通常显示为WordPress 网站上每个页面顶部的水平链接栏。
导航菜单为您的网站提供结构并帮助访问者找到他们正在寻找的内容。您可以添加指向您最重要的页面、类别或主题、WordPress 博客文章甚至自定义链接(例如您的社交媒体资料)的链接。
但是,虽然您经常看到它们水平放置在网站顶部,但垂直导航菜单具有许多用途和优势。
话虽如此,让我们看一下在 WordPress 中创建垂直导航菜单的多种方法。以下是我们将在本文中介绍的主题:
- 尝试不同的菜单显示位置
- 向侧边栏添加垂直导航菜单
- 在帖子或页面上创建垂直导航菜单
- 使用完整站点编辑器添加垂直导航菜单
- 使用 Theme Builder 插件创建垂直导航菜单
- 为移动设备创建响应式垂直导航菜单
- 在 WordPress 中创建下拉菜单
- 在 WordPress 中创建超级菜单
尝试不同的菜单显示位置
当您向网站添加导航菜单时,它将垂直或水平显示。这取决于您的主题以及您选择的菜单位置。
可用菜单位置的数量取决于您使用的主题。您可能会发现其中一些位置垂直显示菜单。
要使用您的主题对此进行测试,您需要导航到Appearance » Menus。在这里,您可以尝试查看您的网站上可用的位置以及它们的显示方式。
注意:如果您看到“外观 » 编辑器(测试版)”而不是“外观 » 菜单”,则您的主题启用了完整站点编辑 (FSE)。您需要参考下面的使用完整站点编辑器创建垂直导航菜单部分。
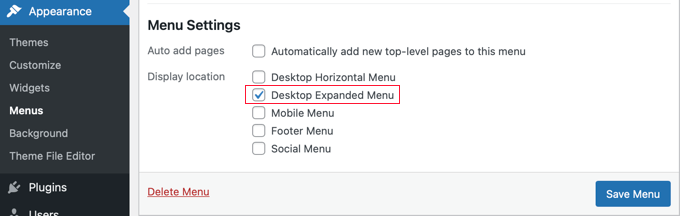
例如,二十二十一主题不提供任何垂直位置,而二十二十主题提供一个,称为“桌面扩展菜单”。

您只需选择要垂直显示的菜单,然后选中屏幕底部的“桌面扩展菜单”框。之后,您必须确保单击“保存菜单”按钮来存储您的设置。
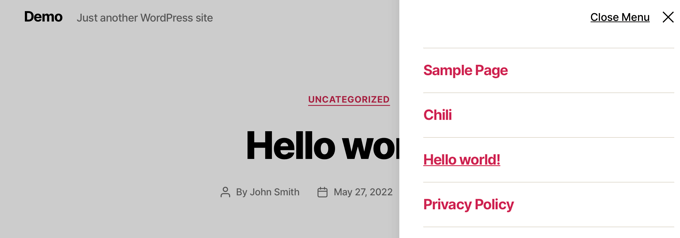
这是它在我们的演示网站上的外观。

有关编辑菜单和菜单位置的更多信息,您可以查看我们的初学者指南,了解如何在 WordPress 中添加导航菜单。
向侧边栏添加垂直导航菜单
无论您使用什么主题,使用小部件都可以轻松地将垂直导航菜单添加到侧边栏。
首先,您需要创建一个要显示的导航菜单(如果您还没有的话)。
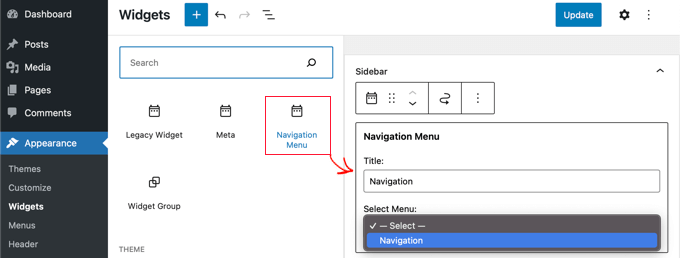
然后你需要导航到Appearance » Widgets。从这里,只需单击页面顶部的蓝色“+”块插入器按钮,然后将导航菜单块拖到侧边栏上。

之后,您可以为小部件命名并从下拉菜单中选择您希望显示的菜单。
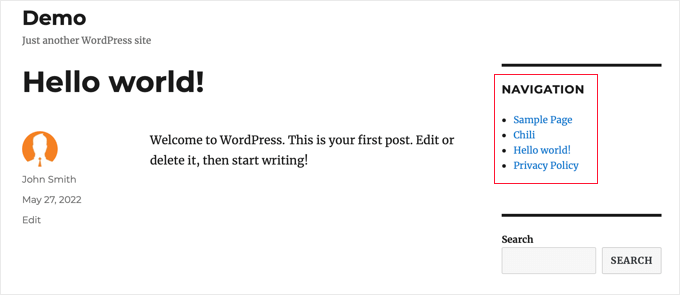
这是我们演示网站上垂直侧边栏菜单的外观。

在帖子或页面上创建垂直导航菜单
您可以以类似的方式将垂直导航菜单添加到帖子和页面。
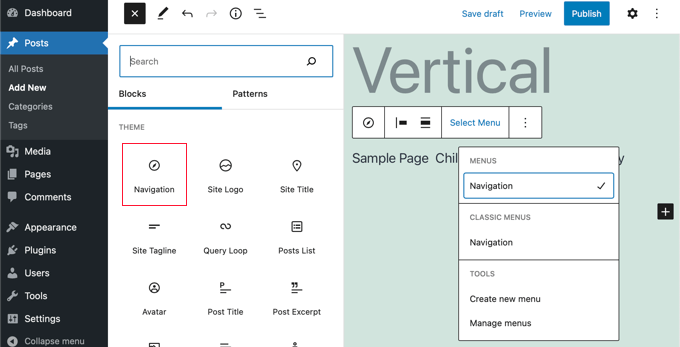
首先,您需要创建一个新帖子或编辑现有帖子。之后,您需要单击页面顶部的蓝色“+”块插入器按钮,然后将导航块拖到页面上。

接下来,您需要选择要显示的菜单。只需单击工具栏上的“选择菜单”按钮并选择所需的菜单。
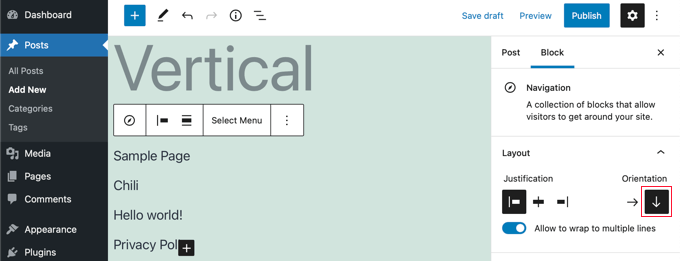
最后,您需要查看左侧窗格中的块设置。在那里你会找到两个用于菜单方向的按钮。您需要单击向下箭头按钮以垂直定位菜单。

使用完整站点编辑器添加垂直导航菜单
新的完整站点编辑器允许您使用块编辑器自定义您的 WordPress 主题。它在WordPress 5.9中发布,它使您能够向模板添加不同的块以创建独特的设计。
但是,完整的站点编辑器仍处于测试阶段,并且仅限于支持它的特定主题,例如默认的二十二十二主题。有关更多详细信息,您可以查看我们关于最佳 WordPress 全站点编辑主题的文章。
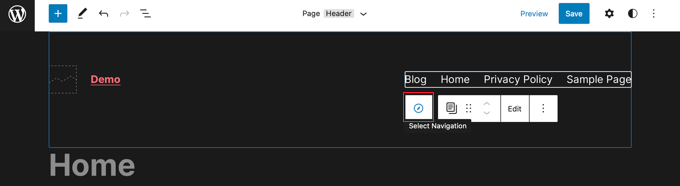
要使用完整的站点编辑器添加导航菜单,您需要从 WordPress 仪表板转到外观 » 编辑器。进入编辑器后,继续并单击出现在网站标题顶部的导航菜单。
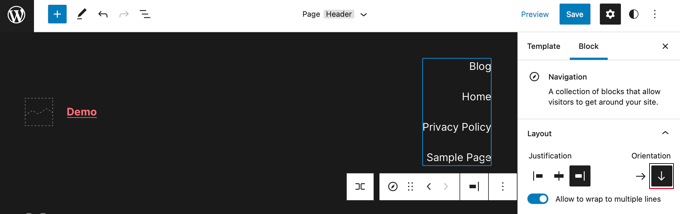
接下来,您需要单击工具栏上的“选择导航”按钮。

现在,您将在右侧面板上看到用于自定义导航菜单的不同选项。这些选项之一是是否以水平或垂直方向显示菜单。
只需单击垂直方向的向下箭头即可创建垂直菜单。

有关更多信息,请参阅我们的指南,了解如何在 WordPress 中添加导航菜单
使用 Theme Builder 插件创建垂直导航菜单
SeedProd是市场上最好的 WordPress 页面构建器和自定义主题构建器插件。它允许您在 WordPress 网站的任何位置轻松创建垂直菜单。
您需要做的第一件事是安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:有一个免费版本的 SeedProd允许您向各个页面添加垂直导航菜单。但是您需要专业版才能访问主题生成器并向主题模板添加菜单。
激活后,您需要输入您的许可证密钥。您可以在 SeedProd 网站上的帐户下找到此信息。

之后,您需要使用 SeedProd 创建自定义 WordPress 主题。
创建自定义 WordPress 主题
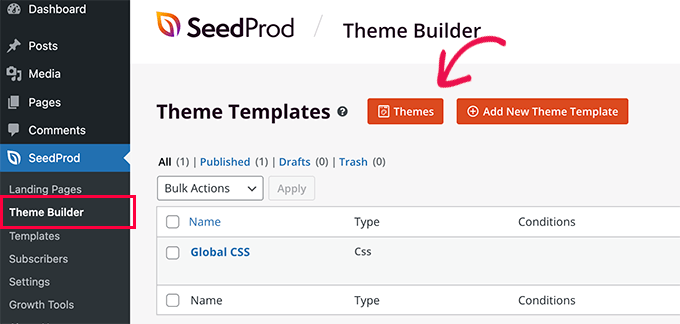
您可以通过导航到SeedProd » Theme Builder页面找到 SeedProd 主题构建器。在这里,您将使用 SeedProd 的现成主题之一作为起点。这将用新的自定义设计替换您现有的 WordPress 主题。
您可以通过单击“主题”按钮来做到这一点。

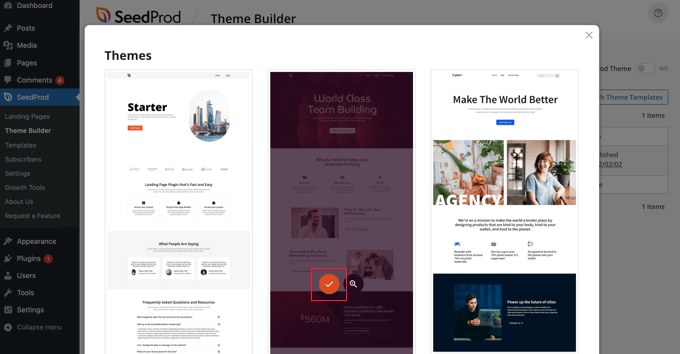
您将看到针对不同类型网站的专业设计主题列表。例如,有名为“Modern Business”、“Marketing Agency”和“Mortgage Broker Theme”的模板。
查看选项并通过单击复选标记图标选择最符合您需求的选项。

一旦您选择了一个主题,SeedProd 将生成您需要的所有主题模板。您可以在我们关于如何轻松创建自定义 WordPress 主题的指南中了解如何自定义这些模板。
向站点模板添加垂直导航菜单
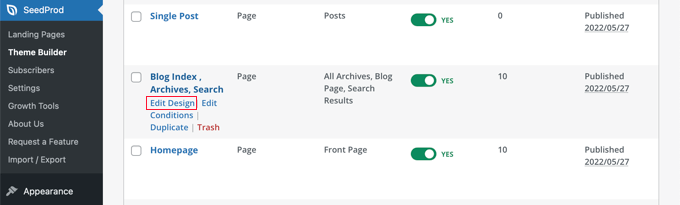
现在您可以使用 SeedProd 为您的任何主题模板添加垂直导航菜单。在本教程中,我们将向博客索引模板添加一个菜单。
您需要将鼠标悬停在该模板上,然后单击“编辑设计”链接。

这将打开 SeedProd 的拖放页面构建器。您将在右侧看到您网站的预览,并在左侧看到您可以添加到您的网站的一组块。
您需要向下滚动块,直到进入“高级”部分。
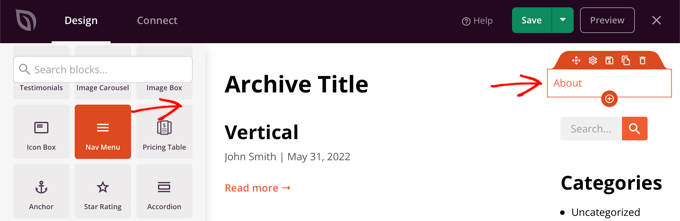
一旦你找到导航菜单块,你应该将它拖到你的侧边栏或任何你想显示导航菜单的地方。默认情况下,菜单中只有一项“关于”。

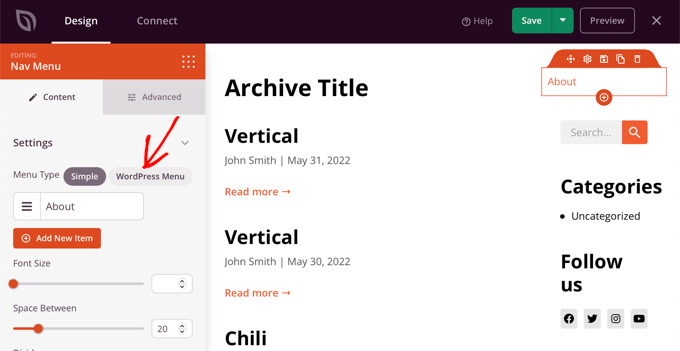
现在您需要更改菜单的设置。为此,您需要单击菜单,可用选项将显示在页面左侧的窗格中。
目前,选择了“简单”菜单类型。这允许您在 SeedProd 中构建自己的导航菜单。
但是,对于本教程,我们将单击“WordPress 菜单”类型以使用 WordPress 导航菜单。

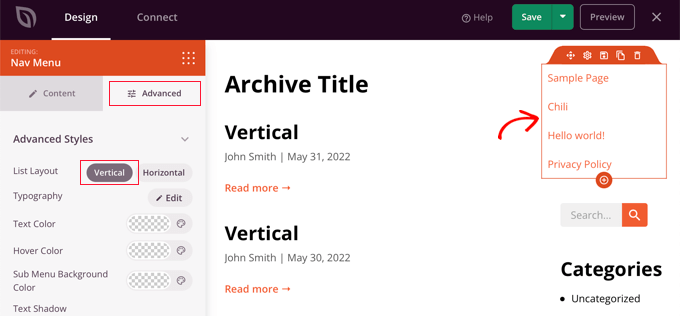
最后,您需要单击“高级”选项卡。在这里,您可以找到垂直或水平定向列表布局的选项。
当您单击“垂直”按钮时,您会注意到预览立即变为垂直导航菜单。

不要忘记单击屏幕顶部的“保存”按钮来存储您的垂直菜单。
为移动设备创建响应式垂直导航菜单
在使用智能手机的小屏幕时,可能很难点击标准菜单。这就是为什么我们建议您预览 WordPress 网站的移动版本,以了解您的网站在移动设备上的外观。
垂直菜单更容易导航,尤其是当您使用全屏响应式菜单时,该菜单会自动调整到不同的屏幕尺寸。

要了解如何让您的导航菜单更易于在移动设备上使用,请参阅我们的指南,了解如何在 WordPress 中添加全屏响应式菜单。
在 WordPress 中创建下拉菜单
下拉菜单看起来像屏幕顶部的普通水平导航菜单,但是当您将鼠标悬停在其中一个项目上时,会显示一个垂直子菜单。
如果您有一个包含大量内容的网站,那么下拉菜单允许您按主题或层次结构组织菜单结构。这将在有限的空间内显示更多内容。

要在您的网站上显示下拉导航菜单,您需要选择支持下拉菜单的主题。之后,您需要创建导航菜单,然后将子项添加到某些菜单条目中。
您可以在我们的初学者指南中逐步了解如何在 WordPress 中创建下拉菜单。
在 WordPress 中创建超级菜单
巨型菜单在页面上垂直列出多个菜单。它们类似于下拉菜单,不同之处在于所有子菜单都同时显示,使用户可以快速轻松地找到您最好的内容。
超级菜单具有高度的吸引力和互动性,因为它们结合了水平和垂直菜单的优点,在单个屏幕上显示您网站内容的有用概览。
我们最近向 WPBeginner 添加了一个大型菜单,以提高内容的可发现性。我们在幕后解释我们是如何做到这一点的,看看我们的新网站设计。

您可以在我们的指南中了解有关如何向您的 WordPress 网站添加大型菜单的更多信息。
我们希望本教程能帮助您了解如何在 WordPress 中创建垂直导航菜单。您可能还想了解如何开始自己的播客,或查看我们对最佳域名注册商的专家比较。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道 以获取 WordPress 视频教程。您也可以在 Twitter 和Facebook上找到我们。