其实在wordpress自带的功能中,已经自带了会员登陆注册的功能,你只需要在后台-设置-常规中,点选“任何人都能注册”既可以开放登陆注册功能。但是如何而且我们网站的留言功能一般也都会设置为登陆后才能留言的方式,那么那么我们该如何在我们的模板主题中自定义开发制作我们的登陆注册以及留言功能呢?

1、wordpress自定义会员登陆注册
<li><? wp_loginout(); ?></li> 如果是登陆状态 显示注销按钮 如果未登陆显示 登陆按钮
<li><? wp_register(); ?></li> 如果是否登陆状态 显示管理站点 否则不显示
<a href="<?php echo site_url('wp-login.php', 'login') ?>">登陆</a> 登陆链接调用标签
<a href="<?php echo site_url('wp-login.php?action=register', 'login') ?>">注册会员</a> 注册会员链接调用标签
<a href="<?php echo get_option('home'); ?>/wp-login.php?action=lostpassword">忘记密码</a> 忘记密码链接调用标签
<a href="<?php bloginfo('siteurl');?>/wp-admin/profile.php">[个人中心]</a> 个人中心链接调用标签
<?php global $current_user;get_currentuserinfo();echo get_avatar( $current_user->user_email, 32); ?> 获取当前用户头像
<?php global $user_identity, $user_level; echo $user_level; ?> 获取当前用户名
2、wordpress判断是会员否为登陆状态
如果会员不是登陆状态,显示登陆和注册按钮;如果为登陆状态显示个人头像,和退出登陆按钮
<?php if(!is_user_logged_in()){ ?>
<a href="<?php echo site_url('wp-login.php', 'login') ?>">登陆</a>|
<a href="<?php echo site_url('wp-login.php?action=register', 'login') ?>">注册会员</a>
<?}else{?>
<?php global $current_user;get_currentuserinfo();echo get_avatar( $current_user->user_email, 32); ?> //当前用户头像 32为设置头像尺寸为32
<a href="<?php bloginfo('siteurl');?>/wp-admin/profile.php"> <?php global $user_identity, $user_level; echo $user_level; ?> [个人中心 ] </a>
<a href="<?php echo wp_logout_url( get_permalink() ); ?>">[退出]</a>
<?}?>
3、wordpress增加QQ微信会员登陆功能和验证码功能
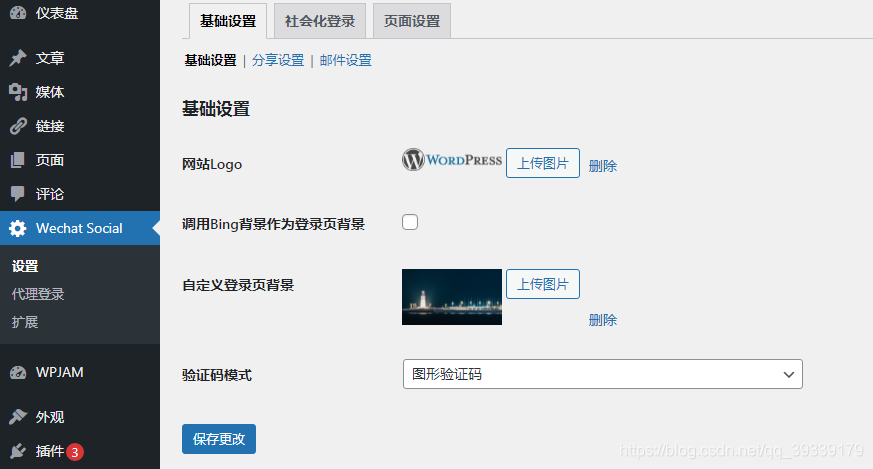
在我们的网站中使用QQ微信会员登陆功能和验证码功能需要用到插件 Wechat Social
该插件可以在后台轻松实现验证码功能,和登陆注册样式自定义,不过qq和微信的登陆注册功能没有提供对应的接口api是需要付费的,如果不想付费的话可以自己到腾讯的对应网站免费申请接口
wordpress增加QQ微信会员登陆功能和验证码功能效果图

4、wordpress自定义评论留言表单功能
创建留言模板主题文件comments.php 在该文件中添加以下代码
<div>
<h3>评论</h3>
<div>
<ul>
<? if(!comments_open() ){?> //判断评论功能是否已关闭,如果关闭提示 评论功能已经关闭
<li><a href="#respond">评论功能已经关闭</a></li>
<? }else if( post_password_required()){?> //post_password_required()设置输入密码才能查看文章 编辑文章右侧设置密码保护
<li><a href="#respond">请输入密码查看评论内容</a></li>
<? }else if(!have_comments()){?> // 判断当前文章是否有评论
<li><a href="#respond">还没有评论说两句吧</a></li>
<? }else{wp_list_comments(); }?> //获取所有评论
</ul>
</div>
<div>
<? if(get_option('comment_registration') && !is_user_logged_in() ){ ?> // 判断用户是否有登陆
<p>
你必须 <a href="<? echo wp_login_url(get_permalink()); ?>">登陆</a>才可以发布评论
</p>
<? }else if(comments_open()){comment_form();} ?> //输出评论窗口
</div>
</div>
在需要使用留言的地方添加 <? comments_template() ?> 调用标签即可
