代码如下:(注意,style标签对的前后要加上pre标签对)
<pre>
<style type="text/css">
.tablecss {
width:100%;
}
.tablecss table
{
width:100%;
border-collapse: collapse;
margin: 0 auto;
text-align: center;
}
.tablecss table td, table th
{
border: 1px solid #cad9ea;
color: #666;
height: 30px;
}
.tablecss table thead th
{
background-color: #CCE8EB;
width: 100px;
}
.tablecss table tr:nth-child(odd)
{
background: #fff;
}
.tablecss table tr:nth-child(even)
{
background: #F5FAFA;
}
</style>
</pre>
<div class='tablecss'>
<table>
<thead>
<tr><th>方法</th><th>返回</th></tr>
</thead>
<tbody>
<tr>
<td>getAnnotations</td>
<td>A promise that is resolved with an {Array} of the annotation objects.</td>
</tr>
<tr>
<td>getTextContent</td>
<td>That is resolved a TextContent object that represent the page text content.</td>
</tr>
<tr>
<td>getViewport</td>
<td>Contains ‘width’ and ‘height’ properties along with transforms required for rendering.</td>
</tr>
<tr>
<td>render</td>
<td>An object that contains the promise, which is resolved when the page finishes rendering.</td>
</tr>
</tbody>
</table>
</div>
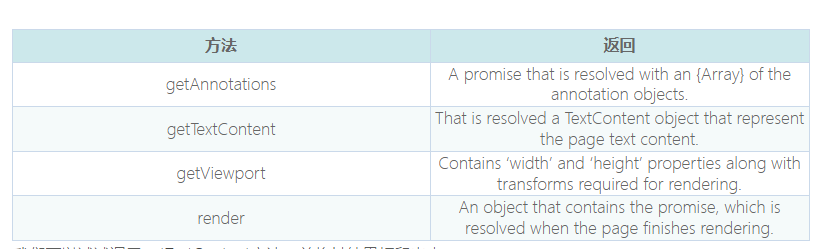
table的效果图如下:
Post Views: 51