Selenium 4.0,我终于等到了你,不容易
本文环境:Python38、selenium4.1
一、版本更新
2018年的11月1号,selenium的3.141.0这个稳定版本。这个正式版本持续了将近3年的时间。
2021年10月13号,才看到4.0的正式版本,之前全部是所谓的α版本、β版本、RC版本。
所以说,真的让我们等的很辛苦
二、新特性
这次的4.0,selenium总体变化并不大,以下我们关注几个比较大的更新点。
1、find_element_by_*语法弃用
之前的selenium既可以使用find_element_by_*查找元素,也可以使用find_element查找元素。
但是4.0只能使用find_element查找元素。
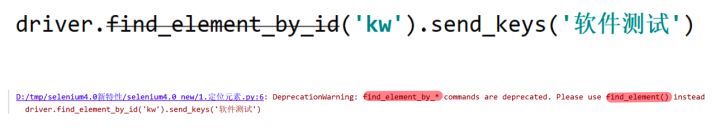
如果继续使用find_element_by_*查找元素,语法会有删除线,代码虽然可以运行,但是结果有红色的警告,看起来非常不舒服。
正确用法如下:
1 2 3 4 5 6 7 8 9 | from selenium import webdriverfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()driver.get('https://www.baidu.com')# driver.find_element_by_id('kw').send_keys('软件测试')driver.find_element(By.ID, 'kw').send_keys('软件测试')input("......")driver.quit() |
2、相对定位器
这种定位器是从人肉眼的角度来区分位置,相当于是第九大定位器了。
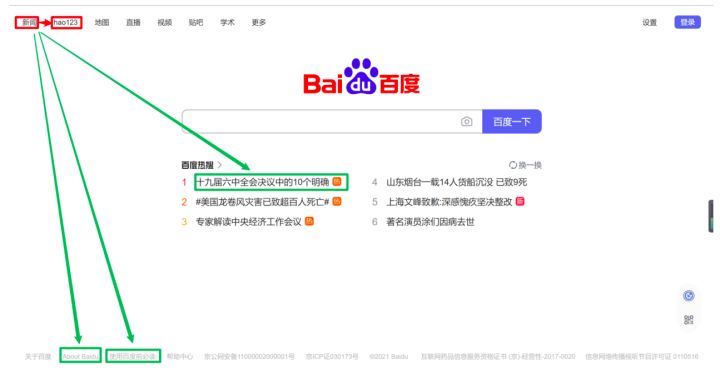
比如百度首页,如果我们首先定位到“新闻”,然后把“新闻 ”这个元素当做一个标志,以它作为参考,右边的元素是“hao123”,这种就是相对定位器。
但是注意下,这里的相对定位并不是同一行,以下截图的绿色框部分,同样也属于“新闻”元素右边元素。
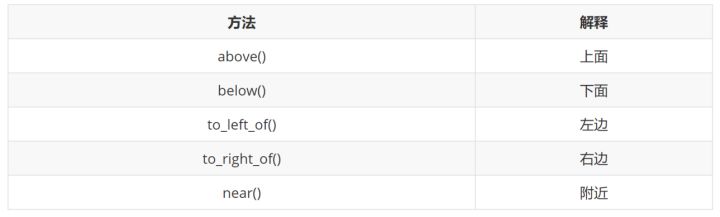
相对的位置有如下几个:
参考代码:
with_tagname只有找相对位置的标签名,locate_with可以使用八大元素定位
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | from selenium.webdriver.support.relative_locator import with_tag_namefrom selenium.webdriver.support.relative_locator import locate_withfrom selenium import webdriverfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()driver.get('https://www.baidu.com')link = driver.find_element(By.LINK_TEXT, '新闻')# ele=driver.find_element(with_tag_name('a').to_right_of(link))ele = driver.find_element(locate_with(By.TAG_NAME, 'a').to_right_of(link))print(ele.get_attribute('outerHTML'))input("......")driver.quit() |
3、打开新窗口
之前的selenium打开新窗口,并不是selenium控制的,而且html控制的,比如a标签的target属性。
4.0开始,我们可以通过selenium切换新窗口,并且自动切换上下文(句柄),非常的方便。
使用的方法是switch_to_new_window,如果是’tab’,标签页打开窗口;如果是’window’,打开一个新的窗口。
参考代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | from selenium import webdriverfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()driver.get("https://www.baidu.com")# tab标签driver.switch_to.new_window('tab')driver.get("https://www.bing.com/")driver.find_element(By.ID,'sb_form_q').send_keys('软件测试')# 新窗口# driver.switch_to.new_window('window')# driver.get("https://www.bing.com/")# driver.find_element(By.ID, 'sb_form_q').send_keys('软件测试')input("...")driver.quit() |
4、支持CDP协议
chrome devtools protocol(CDP)允许第三方对基于 chrome 的 web 应用程序进行调试、分析等,它基于 WebSocket,利用 WebSocket 建立连接 DevTools 和浏览器内核的快速数据通道。一句话,有了这个协议就可以自己开发工具获取 chrome 的数据。
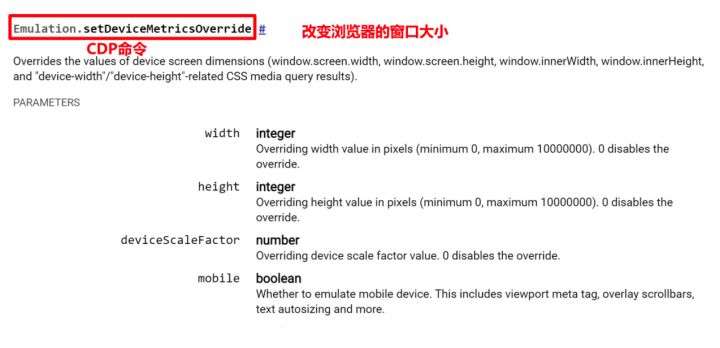
其实,CDP就是谷歌开发者工具的命令。
CDP官网:Chrome DevTools Protocol – Emulation domain
我们可以使用execute_cdp_cmd这个方法调用CDP的命令。
参考代码:
通过如下我们就可以打开一个手机版的百度首页。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | from selenium import webdriverdriver = webdriver.Chrome()driver.execute_cdp_cmd( "Emulation.setDeviceMetricsOverride", { "width": 720, "height": 1280, "mobile": True, "deviceScaleFactor": 1.0 })driver.get('https://www.baidu.com')input("...")driver.quit() |
OK,今天的分享到此结束,后续再分享一些其它技术