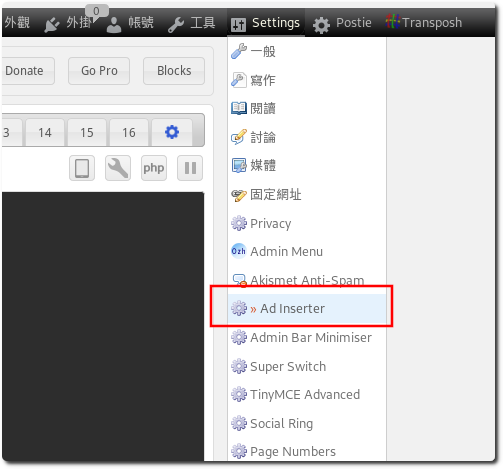
1. 选择WordPress 主控台的「Settings」-「Ad Inserter」。

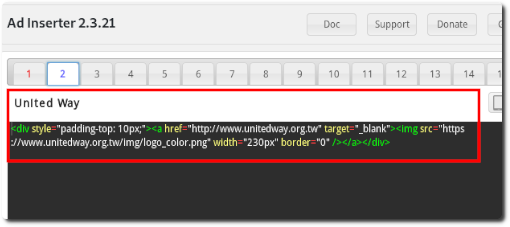
2. 在Block内容输入要显示的代码。

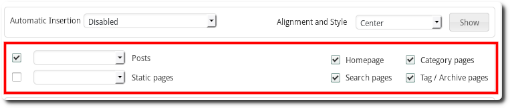
3. 在此范例中,我要让Logo在各种页面的侧边栏都显示出来,所以勾选
「帖子 (文章)“、
“主页 (首页)“、
「类别网页 (分类文章)“、
「搜索页面(搜寻结果页面)“、
“标签 / Archive pages (标签与封存页面)“。

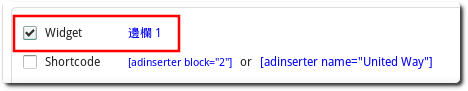
4. 再来就是最重要的「Widget」要打勾,在WordPress中,侧边栏的物件即称为Widget,接着按「Save All Settings」。

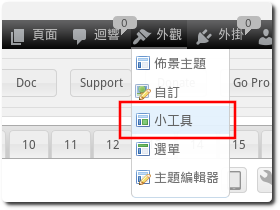
5. 点选WordPress 主控台的「外观」-「小工具」。

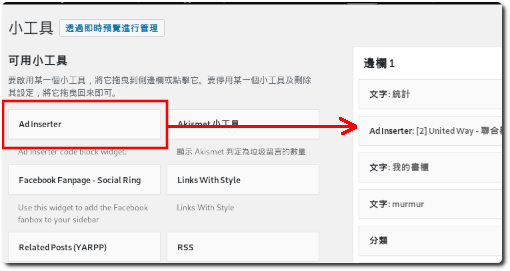
6. 在左边「可用的小工具」中找到「Ad Inserter」,将其拖曳到右边的边栏。

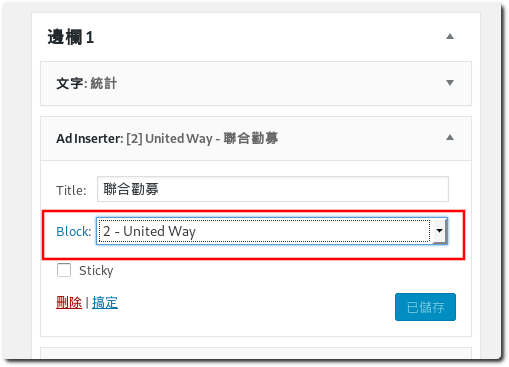
7. 在刚刚拖曳过来的「Ad Inserter」选择要显示的Block,接着按「储存」。

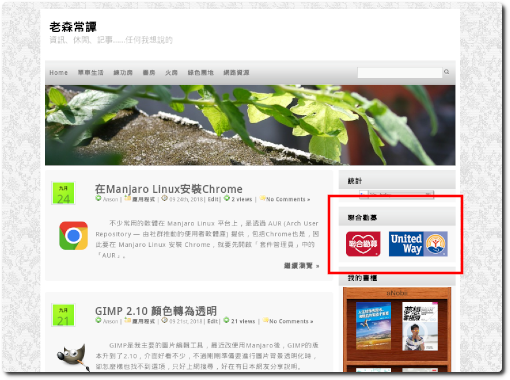
8. 回到前端页面,即可看见欲显示的内容。